Just a small note : according to the help page, "grey" is not a supported color, whereas "gray" is... so I changed it.
data_all$color <- rep(c("red", "green", "gray"), 5)
I used this page for help ; you can try the following method, using awesomeIcons, with icons and colors defined in the dataset (using the Bootstrap Glyphicons library)
# add icon label column
data_all <- data_all %>%
mutate(icon = case_when(
Group == 1 ~ "home",
Group == 2 ~ "cog",
Group == 3 ~ "camera"))
# create awesome icons
my_icons <- awesomeIcons(icon = data_all$icon,
markerColor = data_all$color,
library = "glyphicon")
# leaflet using AwesomeMarkers
data_all %>%
leaflet() %>%
addTiles() %>%
addAwesomeMarkers(lng = ~ Longitude, lat = ~ Latitude, icon = ~ my_icons[Group])
EDIT
if you want specific icons, my best option is to create your own list of icons, and associate it to your data (afaik, you can't direclty add color to the addMarkers arguments).
The following works, but it probably wouldn't perform well on a huge dataset (see the different comments in the code).
# add "group_color" column as a factor variable : this will be associated to the icons' list
data_all2 <- data_all %>%
mutate(Group = case_when(
Group == 1 ~ "triangle",
Group == 2 ~ "circle",
Group == 3 ~ "square"),
group_color = as.factor(paste(Group, color, sep = "_")))
# # Make a list of icons. We'll index into it based on name.
# /!\ order of icons MUST BE THE SAME as the order of the factor "group_color"
my_icons2 <- iconList(
circle_gray <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/black-circle-icon-23.png",
iconWidth = 18, iconHeight = 18),
circle_green <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/green-circle-icon-28.png",
iconWidth = 18, iconHeight = 18),
circle_red <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/red-circle-icon-1.png",
iconWidth = 18, iconHeight = 18),
square_gray <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/black-square-frame-23.png",
iconWidth = 18, iconHeight = 18),
square_green <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/green-square-1.png",
iconWidth = 18, iconHeight = 18),
square_red <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/red-square-png-14.png",
iconWidth = 18, iconHeight = 18),
triangle_gray <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/triangle-png-28.png",
iconWidth = 18, iconHeight = 18),
triangle_green <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/green-normal-triangle-png-8.png",
iconWidth = 18, iconHeight = 18),
triangle_red <- makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/red-triangle-png-20.png",
iconWidth = 18, iconHeight = 18)
)
# leaflet using addMArkers
data_all2 %>%
leaflet() %>%
addTiles() %>%
# for some reason, we have to use the 'as.numeric' version of the factor, I don't really know why
addMarkers(lng = ~ Longitude, lat = ~ Latitude, icon = ~ my_icons2[as.numeric(group_color)],
popup = ~ paste0("Group = ", Group, "<br>Color = ", color))
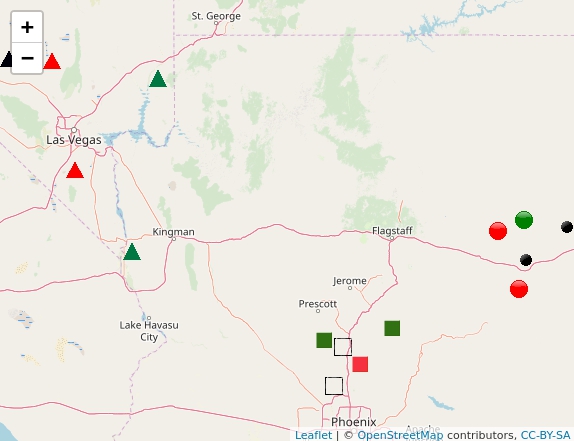
Result :
![colored_icons]()
EDIT2
A less cumbersome solution could to combine the second solution with addCircleMarkers : these are not colored icons, bu icons over different colors.
my_icons2 <- iconList(
circle = makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/black-circle-icon-23.png",
iconWidth = 18, iconHeight = 18),
square = makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/black-square-frame-23.png",
iconWidth = 18, iconHeight = 18),
triangle = makeIcon(iconUrl = "https://www.freeiconspng.com/uploads/triangle-png-28.png",
iconWidth = 18, iconHeight = 18)
)
# using original data_all dataframe
# leaflet using addCirleMarkers and addMArkers
data_all %>%
leaflet() %>%
addTiles() %>%
# specific circle color according to the 'color' column
addCircleMarkers(lng = ~ Longitude, lat = ~ Latitude, color = ~ color, fillColor = ~ color, opacity = 0.8, radius = 15, fillOpacity = 0.8) %>%
# specific icon shape according to the 'Group' column
addMarkers(lng = ~ Longitude, lat = ~ Latitude, icon = ~ my_icons2[Group],
popup = ~ paste0("Group = ", Group, "<br>Color = ", color))
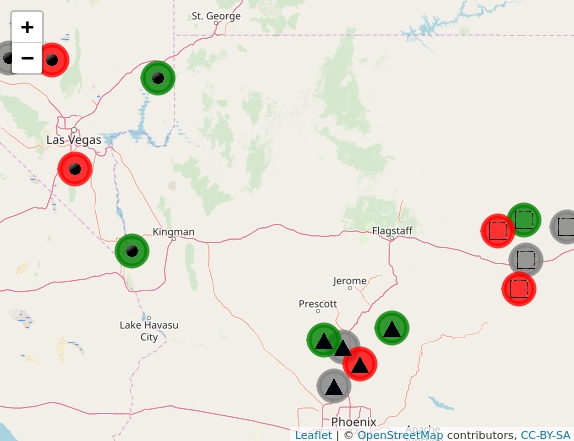
You should get something like this : not colored icons, but something understandable enough.
![icons_over_colored_circles]()
Hope this helps.