Im trying to create a SwiftUI Picker in MacOS that looks like the ones in Xcode or other Mac Apps. To be more specific, I'm trying to add that separator line between the elements in the picker.
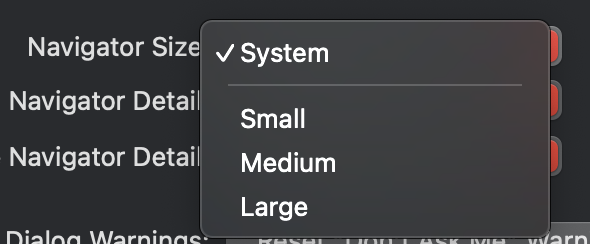
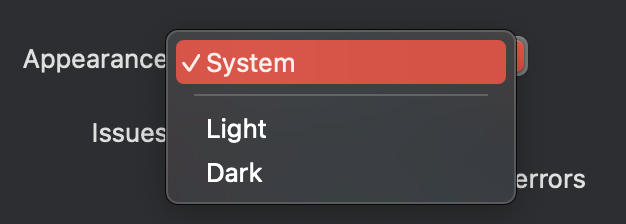
Like these:
I had tried several options but I can't find a way to add those separators.
Picker Sample Code:
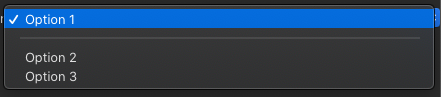
Picker("Pick an option", selection: $selection) {
Text("Option 1").tag(0)
Text("Option 2").tag(1)
Text("Option 3").tag(2)
}
I would really appreciate your help with this.