This is a very ELI5 ("explain me like I'm 5") attempt for those that need it.
TL;DR
JSONP is an old trick invented to bypass the security restriction in web browsers that forbids us to get data that is in a different website/server (called different origin1) than our own.
The trick works by using a <script> tag to load a JSON (e.g.: { "city":"Barcelona" }) from somewhere else, that will send us the data wrapped in a function, the actual JSONP ("JSON with Padding"):
tourismJSONP({"city":"Barcelona"})
Receiving it in this way enables us to use the data within our tourismJSONP function. JSONP is a bad practice and not needed anymore, don't use it (read at the end).
The problem
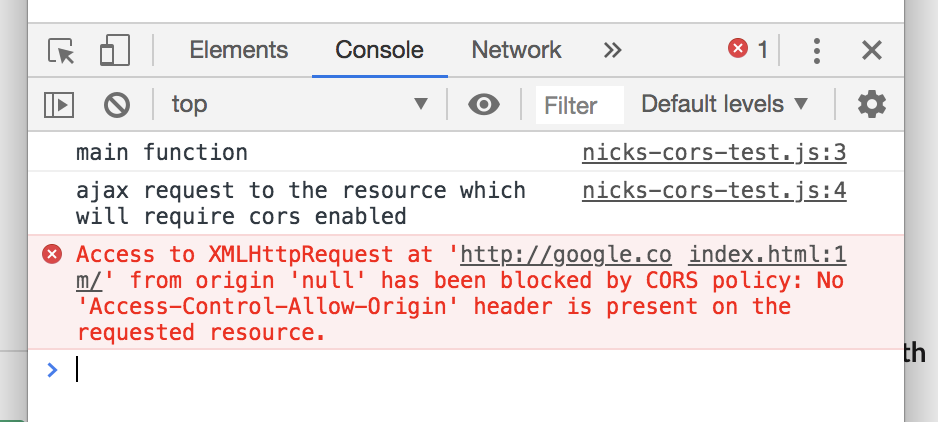
Say we are building a new website, ourweb.com, and would love to show there some JSON data (or any raw data really) that's hosted at anotherweb.com. If we were to use GET request (think XMLHttpRequest, or fetch call, $.ajax, etc.), our browser would tell us it's not allowed with this ugly error:
![Chrome CORS console error]()
This is a Content Security Policy restriction error, it's designed to protect users from certain attacks. You should just configure it properly (see at the end).
How would the JSONP trick help us here? Well, <script> tags are not subjected to this whole server (origin1) restriction! That's why we can load a library like jQuery or Google Maps from any server.
Here's the important point: if you think about it, those libraries are actual, runnable JS code (usually a massive function with all the logic inside). But raw data is not code. There's nothing to run; it's just plain text.
Hence, the browser will download the data pointed at by our <script> tag and when processing it'll rightfully complain:
wtf is this {"city":"Barcelona"} crap we loaded? It's not code. I can't compute!
The old JSONP hack
We're getting closer, we can pull the data but not manipulate/use it. If only we could make that plain text somehow runnable, we could grab it on runtime. We need anotherweb.com to send it as it if were code, so when it's downloaded on our visitor's browser will run it. We just need two things: 1) to get the data in a way that it can be run, and 2) write some code in the client so that when the data runs, our function is called and we get to use the data.
For 1) if the foreign server is JSONP friendly we'll ask for the data like this:
<script src="https://anotherweb.com/api/tourism-data.json?myCallback=tourismJSONP"></script>
So we'll receive it like this:
tourismJSONP({"city":"Barcelona"})
which now makes it JS code that we could interact with.
As per 2), we need to write a function with the same name in our code, like this:
function tourismJSONP(data){
alert(data.city); // "Barcelona"
}
The browser will download the JSONP and run it, which calls our function, where the argument data will be the JSON data from anotherweb.com. We can now do with our data whatever we want to.
Don't use JSONP, use CORS
JSONP is a cross-site hack with a few downsides:
- We can only perform GET requests
- Since it's a GET request triggered by a simple script tag, we don't get helpful errors or progress info
- There are also some security concerns, like running in your client JS code that could be changed to a malicious payload
- It only solves the problem with JSON data, but Same-Origin security policy applies to other data (WebFonts, images/video drawn with drawImage()...)
- It's not very elegant nor readable.
The takeaway is that there's no need to use it nowadays.
You should read about CORS here, but the gist of it is:
Cross-Origin Resource Sharing (CORS) is a mechanism that uses
additional HTTP headers to tell browsers to give a web application
running at one origin, access to selected resources from a different
origin. A web application executes a cross-origin HTTP request when it
requests a resource that has a different origin (domain, protocol, or
port) from its own.
- origin is defined by 3 things: protocol, port, and host. So,
https://web.com is a different origin than http://web.com (different protocol), also https://web.com:8081 (different port) and obviously https://thatotherweb.net (different host)