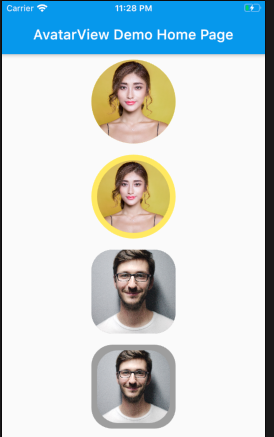
It took a few tries to figure this one out.. All these answers did not help me. In the end picture that I inserted into the circle avatar was stretched out to the boundaries of the container that was 2 instances above it. Maybe there are are people who, after going through the answers here, still have the problem that I had. I solved the constraint issue with a FittedBox
GestureDetector(
onTap: () => getImage(),
child: Container(
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Colors.orange,
),
//padding: EdgeInsets.fromLTRB(0.0, 0.0, 0.0, 0.0),
child: Container(
width: 140,
height: 160,
child: FittedBox(
child: picture(),
)),
),
),
This is the code for the picture() that I use. I think that the container inside the picture() is not necessary anymore, try it yourself :)
Widget picture() {
if (_image == null) {
return CircleAvatar(
radius: 70,
child: Icon(
Icons.person,
size: 150,
color: Colors.grey[900],
));
} else {
return Container(
width: 140,
height: 140,
child: CircleAvatar(
radius: 70,
backgroundImage: FileImage(_image),
),
);
}



fit: BoxFit.cover? – Triquetrous