I've been trying to see which srcset image my browser is using via the browsers developer tools, but apart from using the network tab to see which image it fetches i can't tell.
Using the network tab would usually be fine, but sometimes I've noticed that it will fetch 2 image versions at different sizes, this would happen if one break point is at 600 and another at 900 and the browser was currently at 750px wide.
(Ive tried this both on Chrome & FireFox, and it seems chrome will pull down both images in certain cases, but FireFox seems to only ever pull down one)
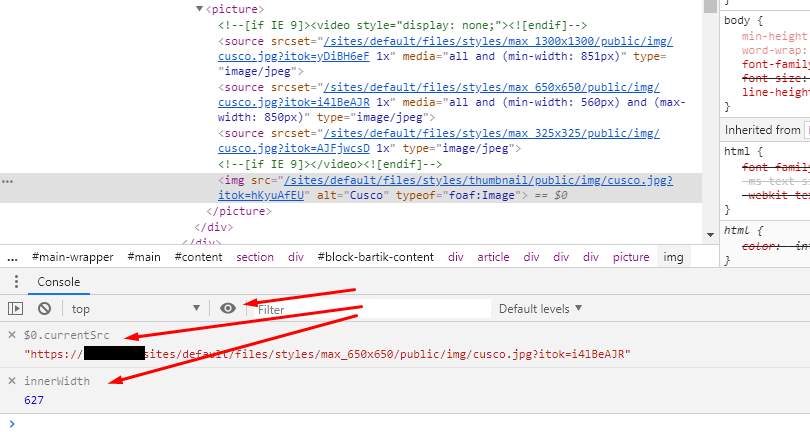
The reason I want to know is I'm interested if it pulls down two image srcset dose it swap between them automatically as i scale the browser window ? This is can't tell as by inspecting the element it just gives the raw html of the img element, not the actual img srcset option its using.




<body>. @AdamBuchananSmith correct, as when the page only loads the 1 image thats the only would it could use – Ministration