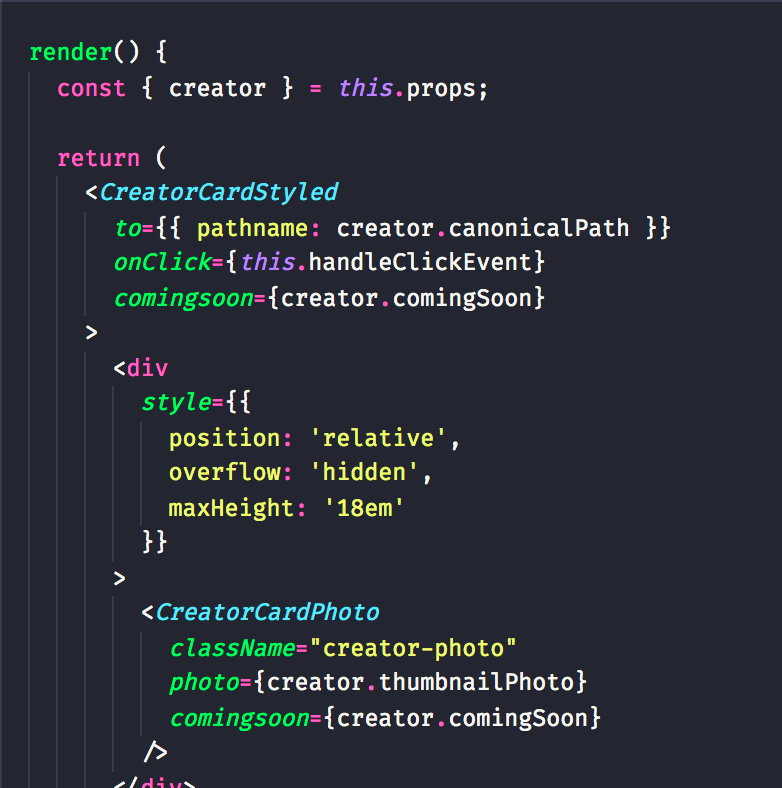
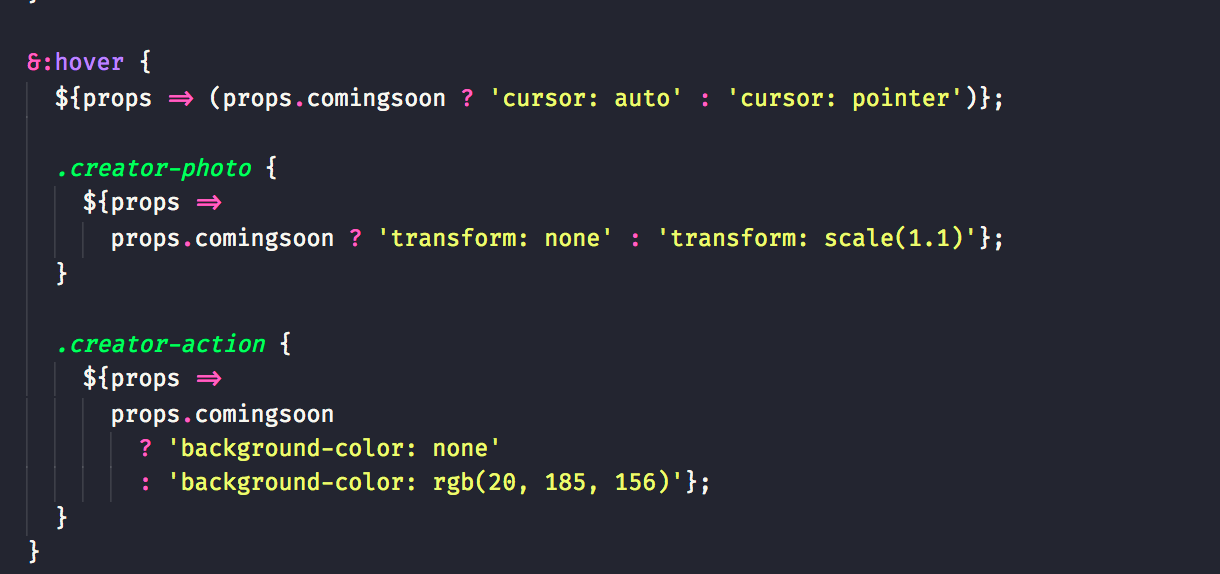
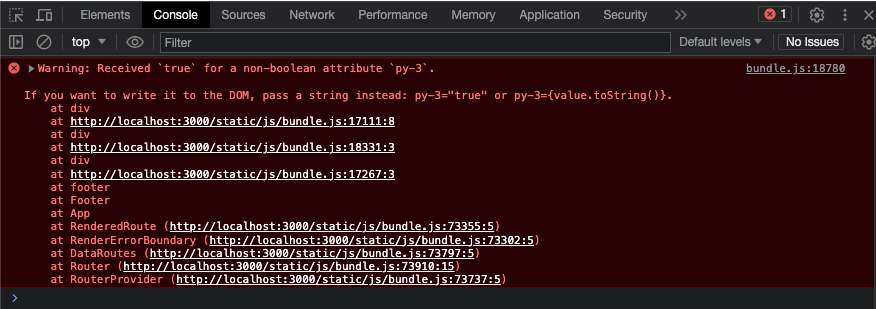
This error with styled-components appears to be due to styled() attempting to apply a boolean to an element in the DOM, but DOM elements only accept strings as attributes.
This is well documented in the styled-components repository here: https://github.com/styled-components/styled-components/issues/1198
There are two solutions:
Lift the styled component w/ the passed attribute up, so that the attribute is not applied to the element directly. Or,
Filter the passed attribute out of the props when calling styled components.
Both of these options are demonstrated in the code below.
CodeSandbox: https://codesandbox.io/s/cool-thunder-9w132?file=/src/App.tsx
import React, { useState } from "react";
import styled from 'styled-components';
// demonstration of two different solutions for solving the styled-components error:
// `Warning: Received `false` for a non-boolean attribute`
// Solution 1: Lift the attribute up into a wrapper.
// Solution 2: Filter-out the `toggle` attribute passed to styled-component.
interface BtnProps {
toggle: boolean;
}
const Container = styled.div`
width: 100%;
height: 500px;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
`;
const StyledBtnOne = styled.div<BtnProps>`
& button {
background-color: ${({toggle}) => toggle ? ' #2ecc71' : '' };
};
`;
const StyledBtnTwo = styled(({primary, ...props}) =>
<button {...(({toggle, ...propz}) => propz)(props)} />)<BtnProps>`
background-color: ${({toggle}) => toggle ? ' #3498db' : '' };
`;
const App = () => {
const [ btnOne, setBtnOne ] = useState(false);
const [ btnTwo, setBtnTwo ] = useState(false);
const triggerOne = () => setBtnOne(!btnOne);
const triggerTwo = () => setBtnTwo(!btnTwo);
return (
<Container>
<StyledBtnOne toggle={btnOne}>
<button
onClick={triggerOne}>
Solution 1
</button>
</StyledBtnOne>
<StyledBtnTwo
toggle={btnTwo}
onClick={triggerTwo}>
Solution 2
</StyledBtnTwo>
</Container>
);
}
export default App;