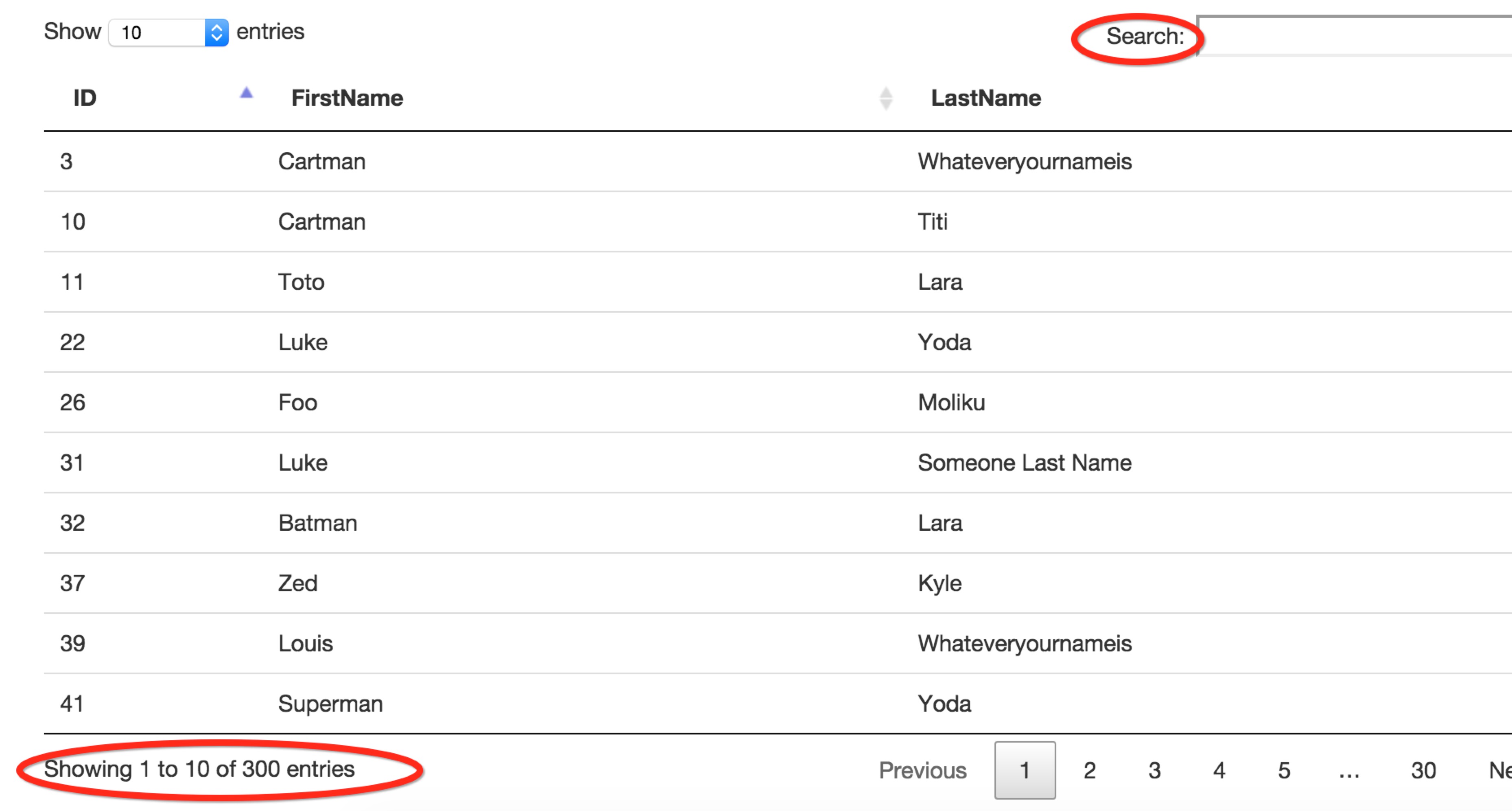
Search box text
You can do this in various ways, also by manipulating the injected DOM elements - but the "correct" way would be to alter the language settings. The default language object literal is
var lang = {
"decimal": "",
"emptyTable": "No data available in table",
"info": "Showing _START_ to _END_ of _TOTAL_ entries",
"infoEmpty": "Showing 0 to 0 of 0 entries",
"infoFiltered": "(filtered from _MAX_ total entries)",
"infoPostFix": "",
"thousands": ",",
"lengthMenu": "Show _MENU_ entries",
"loadingRecords": "Loading...",
"processing": "Processing...",
"search": "Search:",
"zeroRecords": "No matching records found",
"paginate": {
"first": "First",
"last": "Last",
"next": "Next",
"previous": "Previous"
},
"aria": {
"sortAscending": ": activate to sort column ascending",
"sortDescending": ": activate to sort column descending"
}
}
Change search to "" and include lang as language option :
.withOption('language', lang)
Hide the datatables_info at the bottom
You can disable the table information summary completely by omitting the i flag from the dom option. The default dom setting is lfrtip, so simply
.withDOM('lfrtp')
See both solutions in action here -> http://plnkr.co/edit/3WqPj1IW1h3zK37hF4dv?p=preview
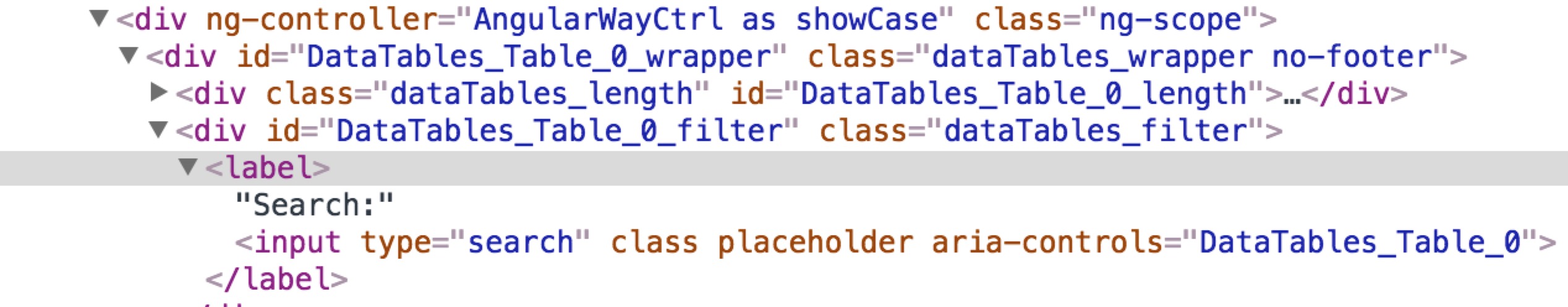
add placeholder to the input element
The injected search box is located at .dataTables_filter input. You can use angular.element() or document.querySelector() to manipulate such DOM elements. To add a placeholder to the search box
.withOption('initComplete', function() {
angular.element('.dataTables_filter input').attr('placeholder', 'Search ...');
})
add ng-bind or ng-click on the 'previous' and 'next' button
This is very tricky. The injected elements has nothing to do with angular - I believe it is somehow possible to add a ng-click to an element and then (re)$compile. However, the pagination buttons is recreated each and every time the table is redrawn, so the angularification' would need to happen over and over. But you can easily facilitate events for the prev/next buttons without std angular directives :
.withOption('drawCallback', function() {
angular.element('.paginate_button.previous').on('click', function() { alert('prev')} )
angular.element('.paginate_button.next').on('click', function() { alert('next')} )
})
There is also a page.dt event, fired when the active page changes :
angular.element('body').on('page.dt', function(e, api) {
console.log('Page #'+(api._iDisplayStart / api._iDisplayLength + 1) +' shown') ;
})