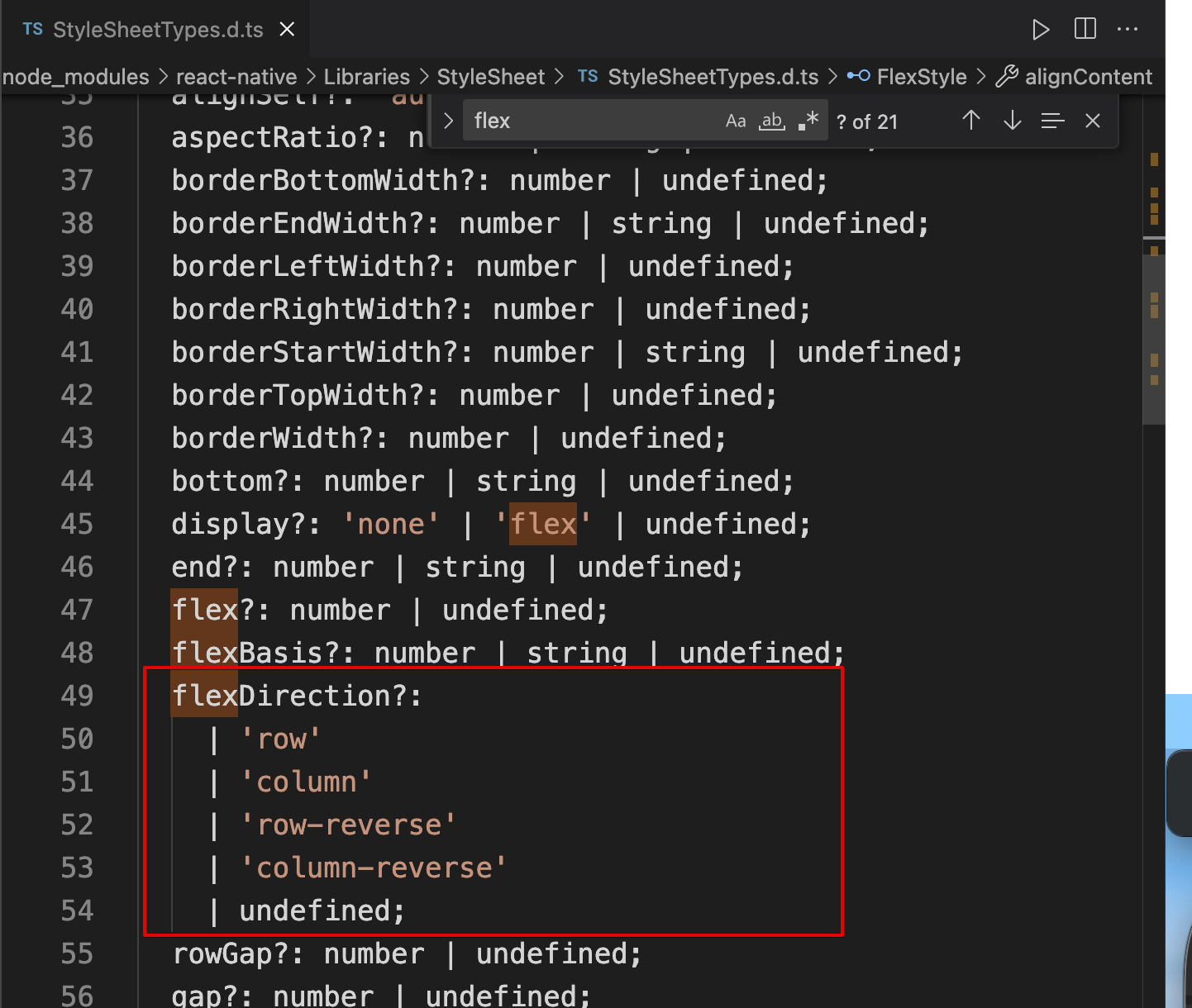
How can i reproduce flex-direction: row-reverse in React-Native? When in element' style i'm doing:
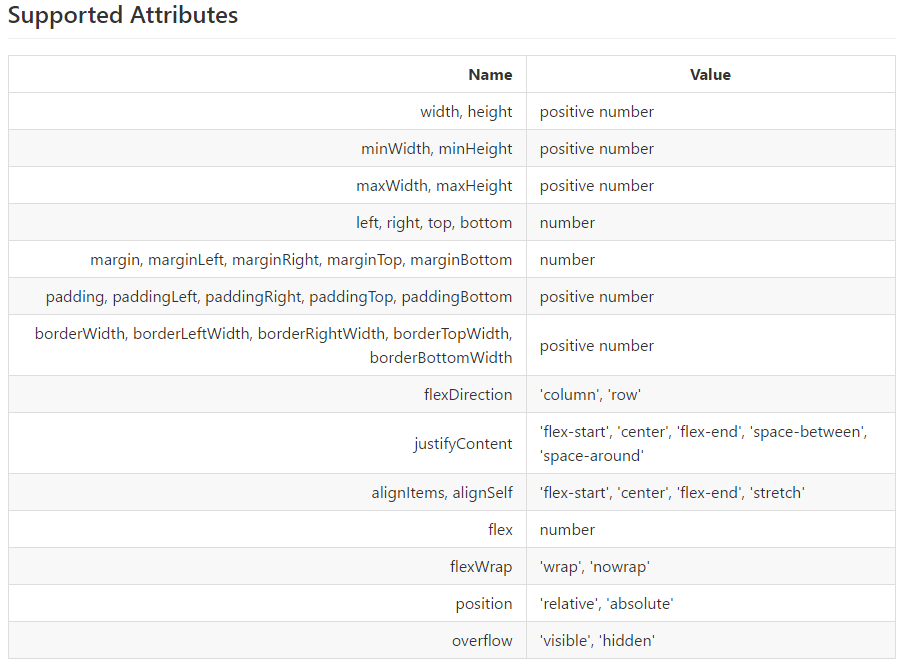
flexDirection: 'row-reverse'
i'm getting error:
Invalid prop
flexDirectionof valuerow-reversesupplied toStyleSheet
UPDATE: They just added it in version 0.29.0 :)