I have a birthday input text where I use Bootstrap datepicker v4.
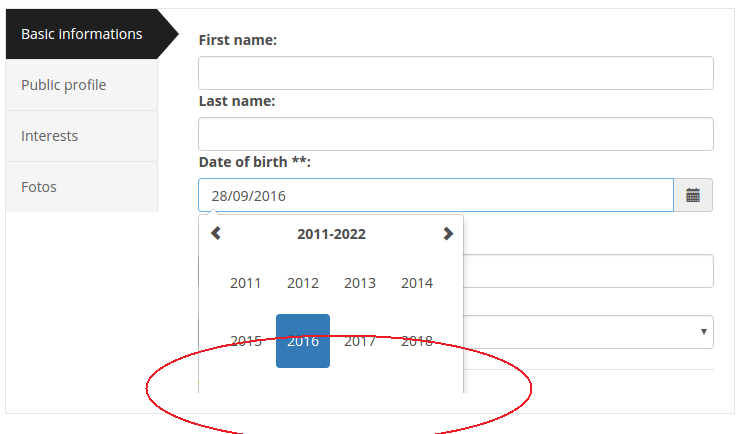
The form is inside <div class="media"> container. As shown in the pic, the datepicker calendar is hidden by the border of the "media" div, I can't solve this with z-index, it didnt work.
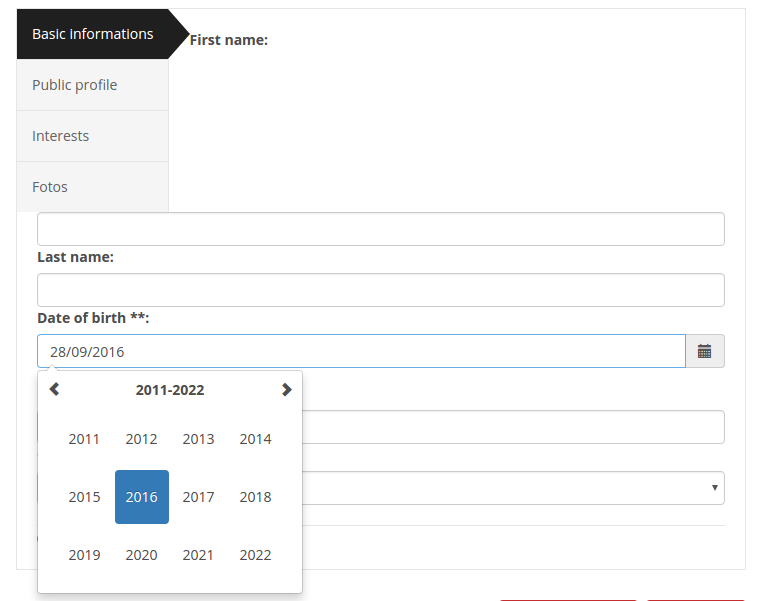
When I use overflow: visible for both class: media and tab-content, The fields lost their width and the display layout is changed (see second pic).
<link href="//cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/build/css/bootstrap-datetimepicker.css" rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.js"></script>
<script src="//cdn.rawgit.com/Eonasdan/bootstrap-datetimepicker/e8bddc60e73c1ec2475f827be36e1957af72e2ea/src/js/bootstrap-datetimepicker.js"></script>
<div class="tab-wrap">
<div class="media">
<div class="parrent pull-left">
<ul class="nav nav-tabs nav-stacked">
<li class="active"><a href="#tab1" data-toggle="tab" class="analistic-01"><?= lang('BASIC_INFO'); ?></a></li>
<li class=""><a href="#tab2" data-toggle="tab" class="analistic-02"><?= lang('PUBLIC_PROFILE'); ?></a></li>
<li class=""><a href="#tab3" data-toggle="tab" class="tehnical"><?= lang('INTERESTS'); ?></a></li>
<li class=""><a href="#tab4" data-toggle="tab" class="tehnical"><?= lang('FOTOS'); ?></a></li>
</ul>
</div>
<div class="parrent media-body">
<div class="tab-content">
<div class="tab-pane fade active in" id="tab1">
<div class="media">
<div class="media-body">
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' id='bdate' name='bdate' class="form-control" value="<?= $userProfile ? $userProfile['bdate'] : '' ?>"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>