I am using ng2 doughnut chart to display some items, Its all working fine as per the doughnut chart documentation but the thing i need to change is, the display of label of each slices comes only on hover but the thing i need is it should be in default in each slices.
Dashboard.component.html:
<canvas #mycanvas baseChart
[data]="doughnutChartData"
[labels]="doughnutChartLabels"
[chartType]="doughnutChartType"
[colors]="colors"
[options]="options"
(chartHover)="chartHovered($event)"
(chartClick)="chartClicked($event)">
</canvas>
Dashboard.component.ts:
public doughnutChartLabels:string[] = ['Running', 'Stop', 'Idle'];
public doughnutChartData:number[] = [1, 4, 5];
public doughnutChartType:string = 'doughnut';
public colors: any[] = [{ backgroundColor: ["#008000", "#FF0000", "#FFA500"] }];
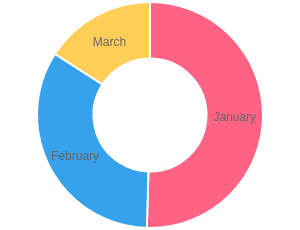
The thing i am in the need is exactly as like in the image,
The labels should be in default in each slices and the thing needs to be achieved only by using pure typescript and no javascript. Kindly help me to achieve the desired result.


[options]="options"to pass the same options of the link above – Neodarwinism