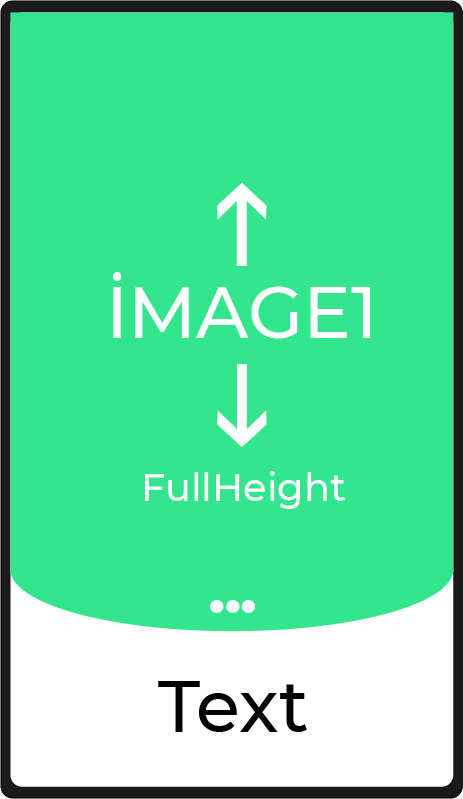
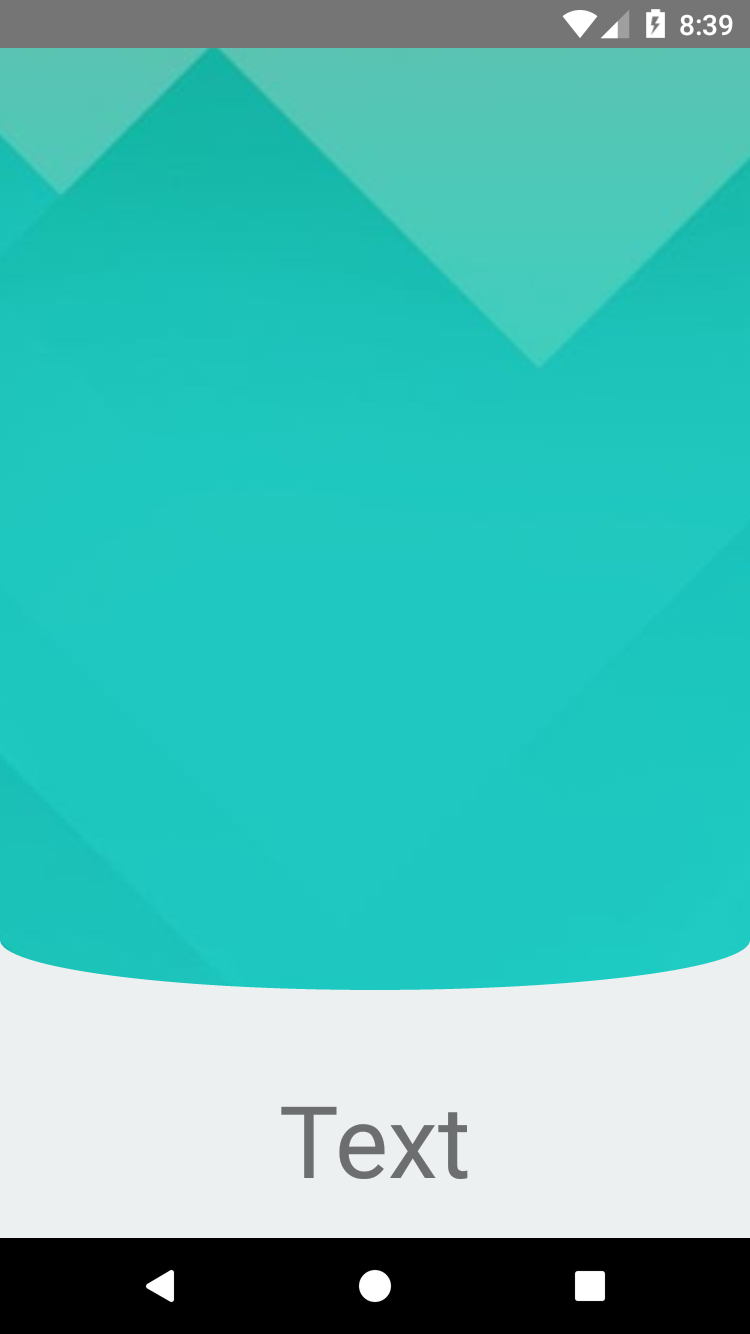
How do I make the border bottom radius in an image?
And how can I mask the image to the green area?
I've tried the following codes, but I can't get the radius ratio in the image I've shared above
View Code:
<View style={styles.wrapper}>
<View style={styles.welcomeWrapper}>
<View style={styles.welcomeImageWrapper}>
<Image style={{width:'100%'}} source={require('../assets/images/test-slide.jpg')}/>
</View>
</View>
<View style={{
height: 100,
backgroundColor: colors.white,
justifyContent: 'flex-end',
alignItems: 'center'
}}>
<Text style={{marginBottom:50,fontSize:18,fontFamily:'Montserrat-Regular'}}>Deneme Text </Text>
</View>
</View>
Style Code:
wrapper:{
flex:1,
display: 'flex',
backgroundColor:colors.white,
},
welcomeWrapper:{
flex:1,
justifyContent:'center',
backgroundColor:colors.green01,
overflow: 'hidden',
position:'relative',
width:'100%',
borderBottomRightRadius:Dimensions.get('window').width/100*50,
borderBottomLeftRadius:Dimensions.get('window').width/100*50,
},