EDIT I: I have found the file where the old plugin Woocommerce Blocks sets the blocks: https://github.com/woocommerce/woocommerce-gutenberg-products-block/blob/master/src/BlockTypes/FeaturedCategory.php But where is it in the Woocommerce library?
EDIT II: Question in short:
How do you customize the Woocommerce Blocks to show more data than the build in functionality?
------------- background ------------
If you search for adding custom attributes for Woocommerce Blocks you find a lot of WordPress examples for this.
For example, this, where the answer points out, that you can add attributes by using the blocks.registerBlockType. But how to do this for Woocommerce Blocks?
I want to be able to add a data field to the HTML output. The data field should then call a product attribute and show if it exists.
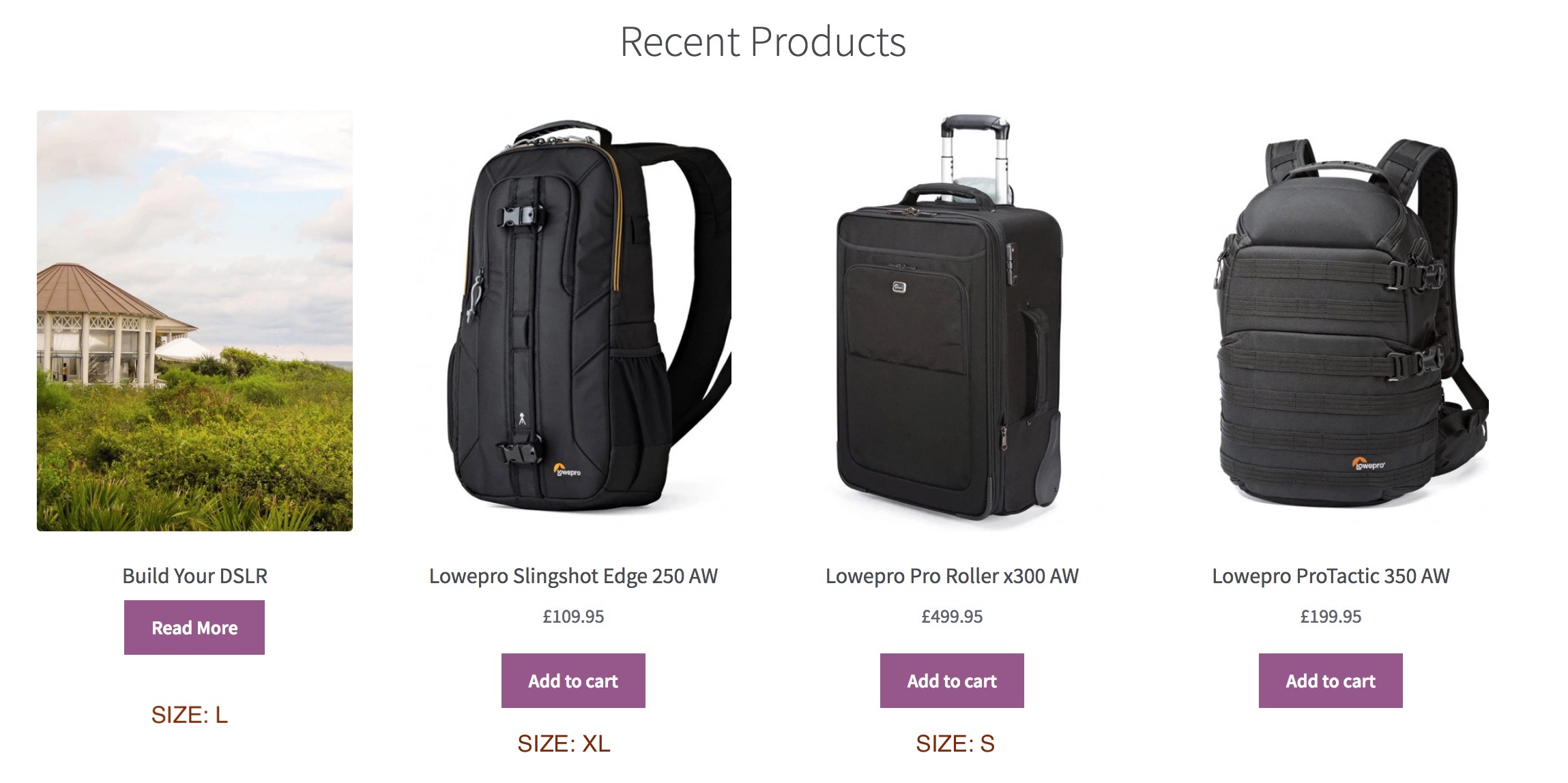
So when you use the Woocommerce Blocks on your front page - for example, the size will be shown underneath the add to cart button - as in the image.
As you might know the functionality of showing/hiding the price, add-to-cart-button, reviews are already there, when you choose a Woocommerce Block on the editing site.
But I haven't found the place where this functionality is created.
This would also be a great help actually - if you could show me where in the Woocommerce Github library the blocks are being created. Maybe I can figure out my self how to filter through them and add the functionality
I know - based on a Udemy course - how to create a custom plugin and create a new blog-type, save and edit.
But I need to figure out what Woocommerce namespace is, how they create their blocks, and what their data is called. The Woocommerce developer handbook is not saying anything about this - not what I've found.
I've been searching the internet for three days now, and I just don't understand that I can't seem to find ANYTHING on this. That nobody else wants to customize this functionality in Woocommerce. I know it is a new function (blocks) in the core, but still.
I just need to be pointed in the right direction.