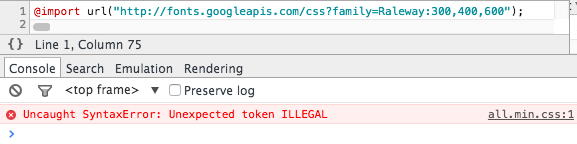
I'm getting the following error in the Chrome console:
Uncaught SyntaxError: Unexpected token ILLEGAL
At the start of my concatenated CSS file:
@import url("http://fonts.googleapis.com/css?family=Raleway:300,400,600")
This line ends up on its own, and it's specifically this line that throws the error:
I've had a look around and it seems this error should relate to invisible characters making their way into the code. Unfortunately in my case that doesn't seem to be true. I've even deleted this portion of code and re-written it by hand to make sure - no difference.
I use Stylus (with gulp) and the resulting compile is naturally what throws the error - is this maybe an issue with gulp-stylus? I've looked at the compiled code and can't track down any invisible characters there either…
Does anything else throw this error?


<link rel="stylesheet" href="/assets/dist/all.min.css" />– Bautzen