I'm trying to improve my generated PDF created by xhtml2pdf with some CSS style in my Django Project.
I would like for example to justify a text block, but apparently, it doesn't work and I don't find why. I'm reading lots of documentations about this library, I wrote some CSS scripts but still nothing.
This is my HTML file :
<html>
<head>
{% load staticfiles %}
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" />
<style>
p {text-align: justify;}
</style>
</head>
<font face="Courier New, monospace"
<body>
<logo class="logo">
<img src='/Users/valentinjungbluth/Desktop/Django/Etat_civil/Etat_civil/static/images/logo.png' />
</logo>
<h2 align="center"> <font color="red" size="6"> ACTE DE NAISSANCE <br /> COPIE INTEGRALE </font></align> </h2>
<br></br>
<br></br>
{% block content %}
<h3 align="left"> ACTE DE NAISSANCE N° {{birthcertificate.id}} / {% now "Y" %} {{birthcertificate.firstname}} {{birthcertificate.lastname}}</align> </h3>
<br></br>
<p>Le {{birthcertificate.birthday}} est né, {{birthcertificate.firstname}} {{birthcertificate.lastname}}, du sexe {{birthcertificate.sex}}, <br />
de {{birthcertificate.fk_parent1.firstname}} {{birthcertificate.fk_parent1.lastname}}, né à {{birthcertificate.fk_parent1.birthcity}} ({{birthcertificate.fk_parent1.country}}) le {{birthcertificate.fk_parent1.birthday}}, {{birthcertificate.fk_parent1.job}},<br />
et de {{birthcertificate.fk_parent2.firstname}} {{birthcertificate.fk_parent2.lastname}}, née à {{birthcertificate.fk_parent2.birthcity}} ({{birthcertificate.fk_parent2.country}})<br />
le {{birthcertificate.fk_parent2.birthday}}, {{birthcertificate.fk_parent2.job}}, domiciliés au {{birthcertificate.fk_parent1.adress}}.
</p>
<br></br>
Dressé le {% now "SHORT_DATETIME_FORMAT" %} à ... , lecture faite et invité à lire l'acte, a signé avec Nous, <br /> {{user}}, chevalier de la Légion d'honneur, officier de l'Etat Civil.
<h3> Le {% now "SHORT_DATETIME_FORMAT" %}
<br /> Par la présente, l'Officier d'Etat Civil certifie la conformité de la présente déclaration </h3>
<br></br>
<h3 align ="right"> L'Officier d'Etat Civil </align> </h3>
<h3 align ="right"> Signature et tampon </align> </h3>
{% endblock %}
</font>
</body>
</html>
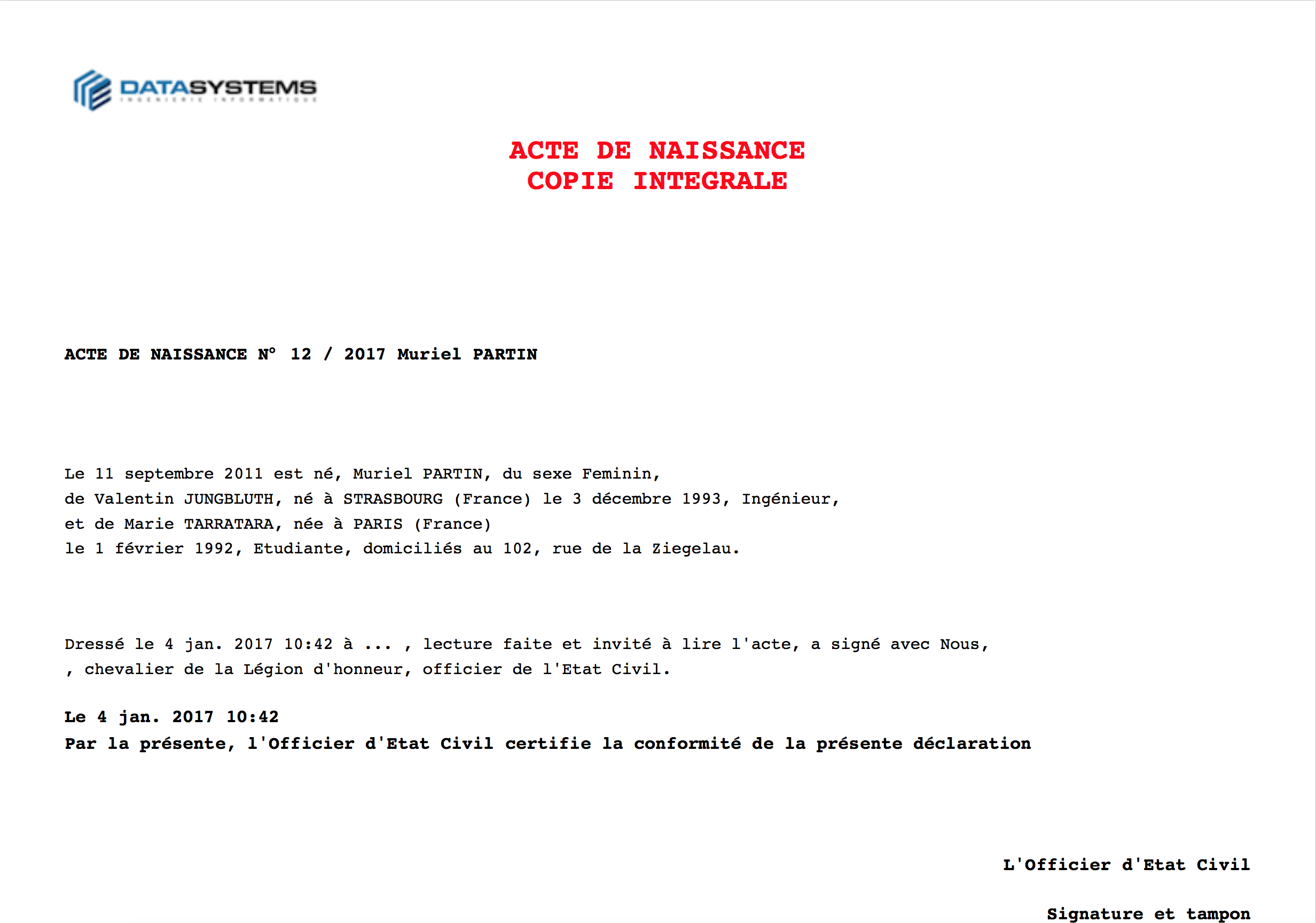
When I generate the PDF, I get this file :
As you can see, the block text is not justified. I also tried to add a background-color but always the same problem, it doesn't take account.
Thank you so much if you have an idea !
EDIT :
I found the answer : sentences were not enough long to justify the text !