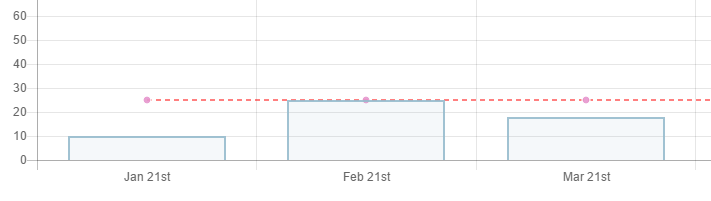
I am using Chart.js v2.5.0 to create a chart like this:
Note that sometimes the bar will go over the red dotted line. Sometimes the red dotted line will be at a different position (its normally at 25, but will be at other levels on some months).
My issue is that I want the red dotted lines to extend to the full width of the column. As you can see on the first column the red dotted line only goes halfway into the column. I have the same issue at the other end of the chart, the red dotted line only goes halfway into the column.
My current implementation here is to have a mixed chart, one is a bar chart and another is a line chart - with data like so:
data = {
labels: ['Jan 21st', 'Feb 21st', 'Mar 21st', 'Apr 21st']
datasets: [
{
type: 'bar',
label: 'A',
data: [10, 25, 18, 37],
},
{
type: 'line',
label: 'B',
data: [25, 25, 25, 25],
fill: false,
borderWidth: 1,
borderColor: '#f00',
borderDash: [5,4],
lineTension: 0,
steppedLine: true
}
]
}
Does Chart.js have an option or method for making the red dotted lines extend to the full column width?
I have had another idea, but I am not sure if this is possible: Can I use a bar graph for the red dotted line, and only show the top line of the bar graph?