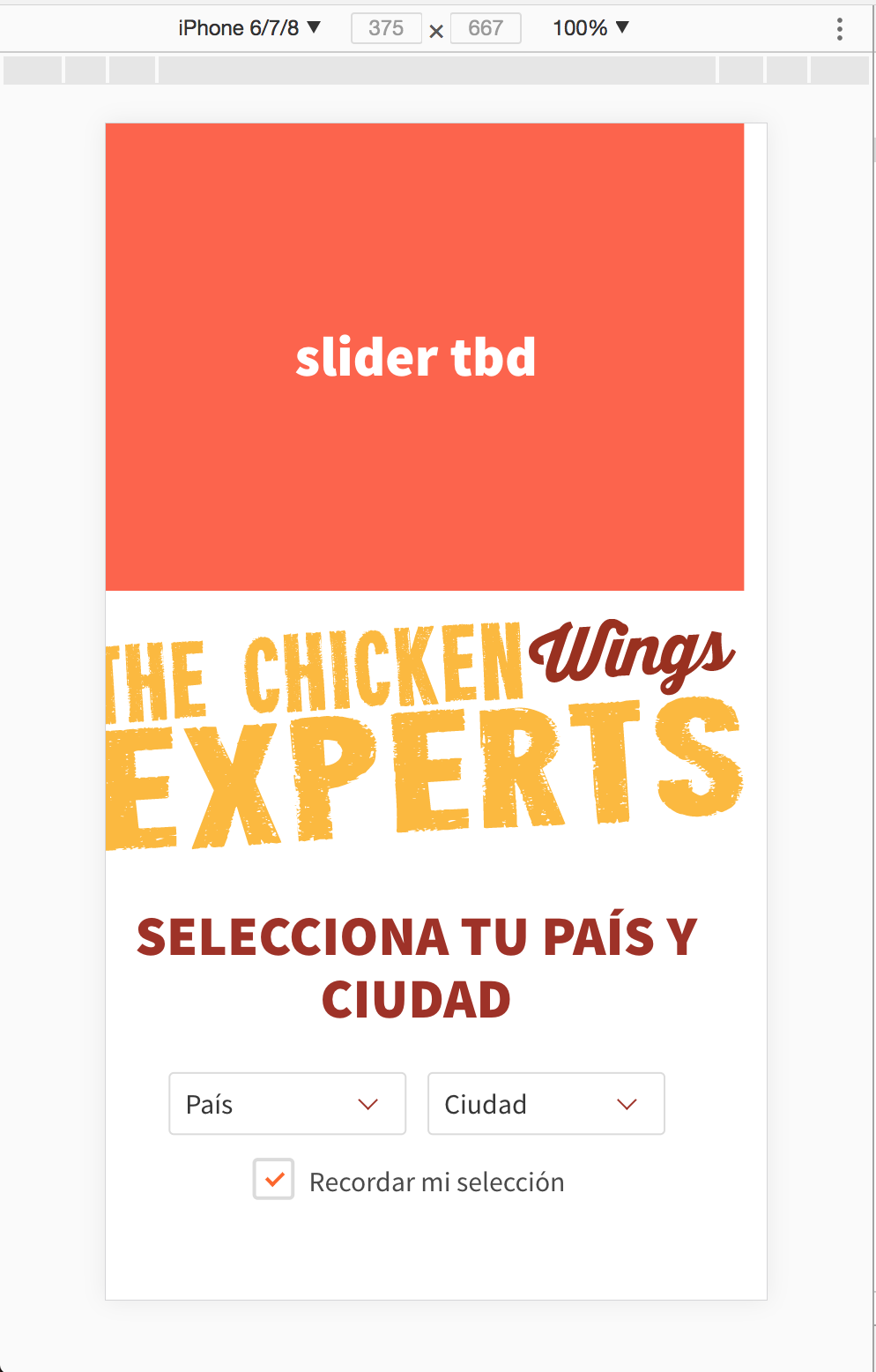
I'm trying to use bulma columns but they are overflowing the body in mobile views. In the next picture you can see the white gap to the right of the screen. I inspected and the body tag is flush with the 'tomato' section's right border. However when the instance of columns appears it overflows the body tag and creates horizontal scrolling.
Thanks in advance for your help!
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.6.2/css/bulma.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" integrity="sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S" crossorigin="anonymous">
<link rel="stylesheet" href="assets/stylesheets/main.css">
<title>Buffalo Wings</title>
</head>
<body>
<div class="bw-hero" style='display: flex; align-items: center; justify-content: center'>
<h1 class='title is-bold' style="color: white">slider tbd</h1>
</div>
<div class="container">
<div class="columns">
<div class="column">
<img src="assets/images/svg/the_chicken_wings_experts.svg" alt="The chicken wings experts">
</div>
<div class="column">
<h2 class="title has-text-centered">SELECCIONA TU PAÍS Y CIUDAD</h2>
<div class="field is-grouped is-grouped-centered">
<div class="control">
<div class="select">
<select>
<option>País</option>
<option>With options</option>
</select>
</div>
</div>
<div class="control">
<div class="select">
<select>
<option>Ciudad</option>
<option>With options</option>
</select>
</div>
</div>
</div>
<div class="field has-text-centered">
<input class="is-checkradio" id="saveLocationPreferences" type="checkbox" name="saveLocationPreferences" checked="checked">
<label for="saveLocationPreferences">Recordar mi selección</label>
</div>
</div>
</div>
</div>
</body>
</html>

overflow-x: hidden;to thebodytag? This seems to disable the capability for users to zoom. – Napier