I try to render html with ejs like this
const ejs = require('ejs'),
fs = require('fs'),
str = fs.readFileSync(`${__dirname}/../mail_templates/test.ejs`, 'utf8');
console.log(ejs.render(str, {name: 'abc'});
test.ejs
<%- include(`header.ejs`)%>
...
But got this error:
Error: ejs:1
>> 1| <%- include(`header.ejs`)%>
Could not find the include file "header.ejs"
...
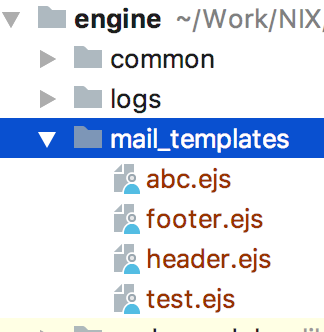
Here is how the folder structure look like:
Can you tell me why? I also tried these cases but no hope:
<% include header.ejs %>
<% include header %>
<%- include('header.ejs'); -%>
<%- include('../mail_templates/header.ejs'); -%>
<%- include('mail_templates/header.ejs'); -%>
<%- include('./mail_templates/header.ejs'); -%>
The only case that work is to use the absolute path:
<%- include("/Users/admin/Work/engine/mail_templates/header.ejs")%>
But of course I don't want to use this.