Anyone know how to deal with this? Seems as though when you have a UIHostingController with a NavigationView the following happens:
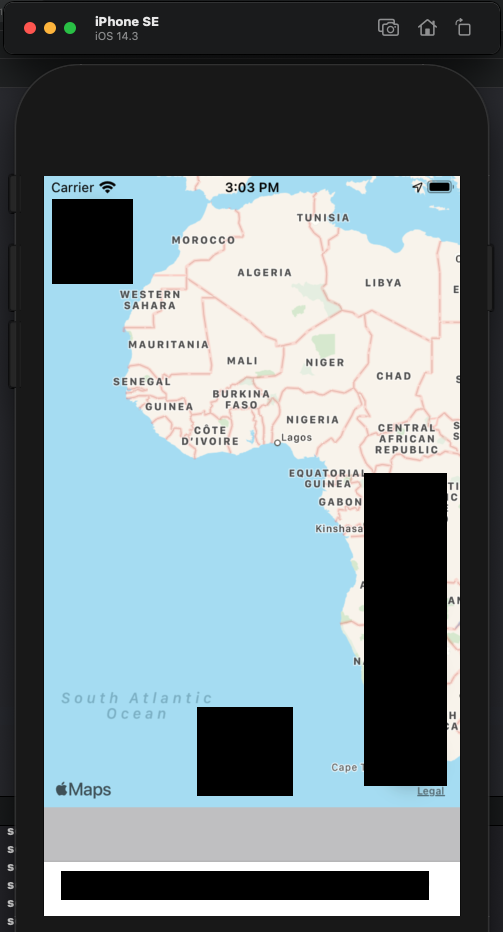
Notice the big grey tab bar safe area.
This is primarily a UIKit application. Were replacing on of our tabs in the tab bar with A swiftUI view.
here is my code:
var body: some View {
NavigationView {
ZStack {
MapKitMapView(
mapView: mapView,
annotations: $annotations,
polylines: $polylines,
centerCoordinate: $centerCoordinate,
newMapRegion: $newMapRegion,
userTrackingMode: $userTrackingMode
)
.edgesIgnoringSafeArea(.all)
.frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .center)
ButtonLayer(mapView: mapView, userTrackingMode: $userTrackingMode, showSheet: $showSheet)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.padding(.margin)
}
.edgesIgnoringSafeArea(.all)
.navigationBarHidden(true)
.sheet(isPresented: $showSheet) {
SettingsView()
}
}
}
pardon the censorship. I want the app to remain anonymous.
But essentially my UITabBar is built as follows:
- there is a global UINavigationViewController
- the first and only item in the UINavigationController is this UITabBar
- The UITabBar tabs are all created programatically.
- The tab in question is just a UIHostingController with the code you see above as the rootView.
I have tried manually setting additional safe area insets to the UIHostingController to make it expand outside of the safe area.
If I remove the NavigationView everything looks and functions as intended.



StackNavigationViewStyle()fixed my issue as well. – Knotty