I am building an App that uses Geolocation using Open Layers loading a Bing Map Layer. I would like to control the zooming just by touch alone and would therefore like to remove the default zoom buttons. Ideally I'd like to at least move the 'i' button also so it doesn't conflict with the round white buttons.
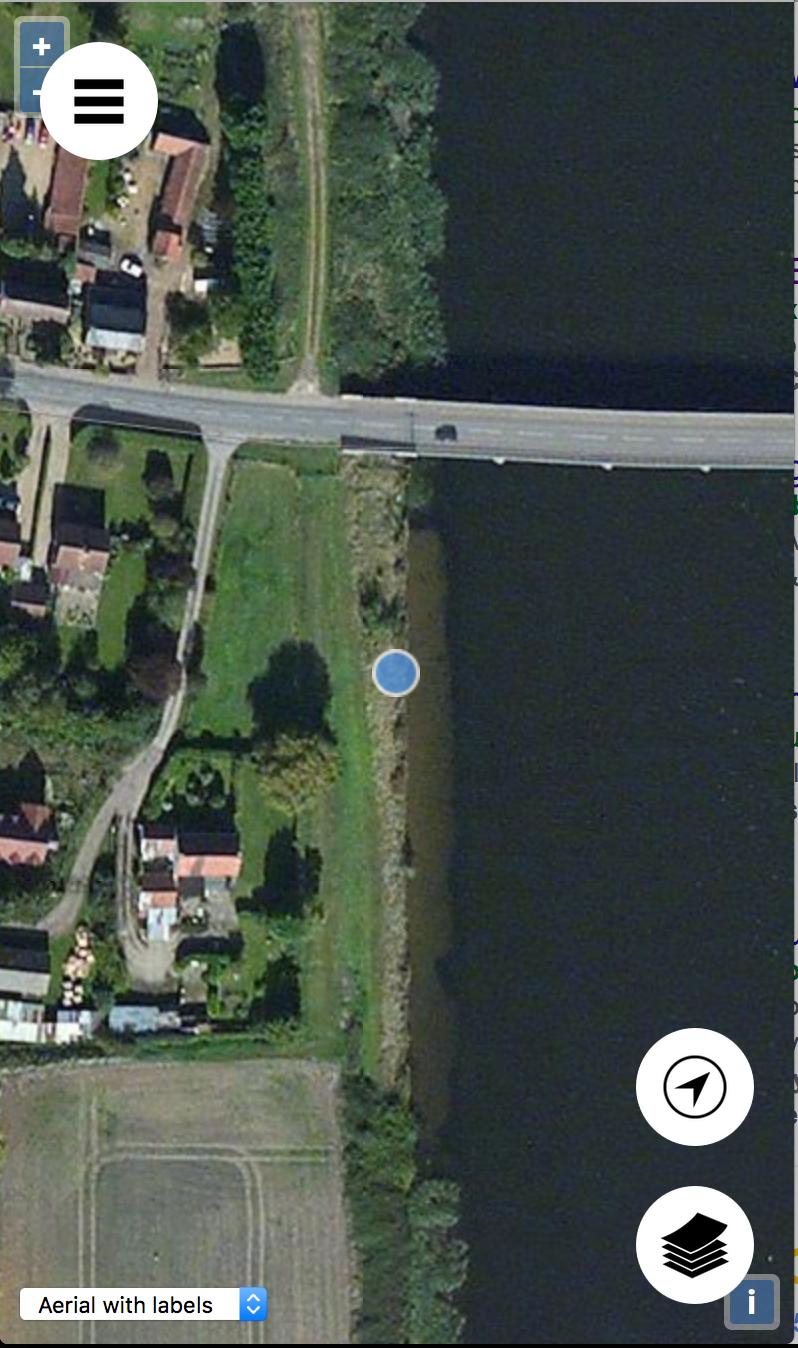
Here's a screenshot of how it currently renders:
 So I'm talking about the blue buttons underneath the white round ones.
So I'm talking about the blue buttons underneath the white round ones.
Aside from the Geolocation code, this is how I'm adding the Bing Maps layer, and where I'm assuming I would add the code to remove these, but everything I've tried hasn't made a difference:
var styles = [
'Road',
'Aerial',
'AerialWithLabels',
'ordnanceSurvey'
];
var layers = [];
var i, ii;
for (i = 0, ii = styles.length; i < ii; ++i) {
layers.push(new ol.layer.Tile({
visible: false,
preload: Infinity,
source: new ol.source.BingMaps({
key: 'my key is here in the real version',
imagerySet: styles[i],
disableZooming: true,
// use maxZoom 19 to see stretched tiles instead of the BingMaps
// "no photos at this zoom level" tiles
maxZoom: 19
})
}));
}
Does anyone have any suggestions?
