I am creating a list and styling it with Bootstrap. The HTML looks something like this:
<div class="list-group">
<a href="/link" class="list-group-item list-group-item-success">Name</a>
<a href="/link" class="list-group-item list-group-item-danger">Name</a>
</div>
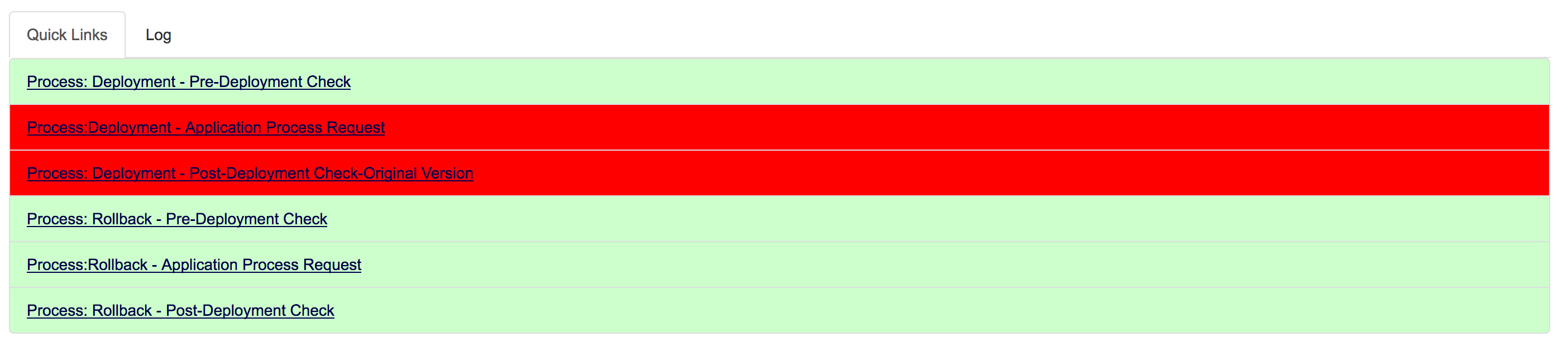
When this displays, the list elements take up the whole page.
If not for the coloring, this would not be a big deal. How can I make the list elements stretch only as far as the text? Thanks!

display:inline-blockto the.list-group– Urbana.list-group. That was easy! Thanks so much. – Divulsion