My Nodemon kept start and looking for index.js, but I want to use app.js as most people now use app.js.
How do I update my nodemon to look for app.js instead ?
I tried to uninstall, reinstall is not help.
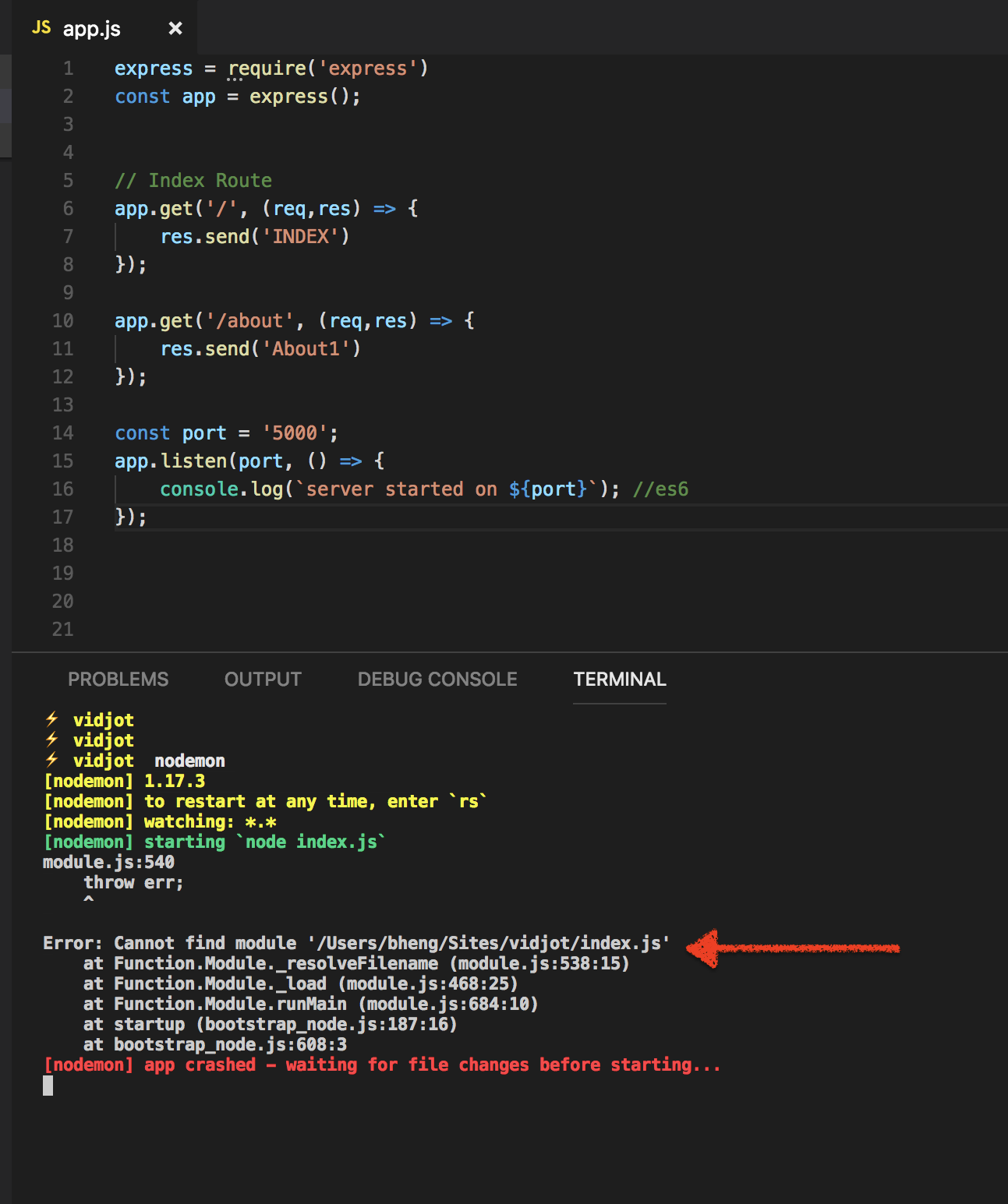
⚡️ vidjot nodemon
[nodemon] 1.17.3
[nodemon] to restart at any time, enter `rs`
[nodemon] watching: *.*
[nodemon] starting `node index.js`
module.js:540
throw err;
^
Error: Cannot find module '/Users/bheng/Sites/vidjot/index.js'
at Function.Module._resolveFilename (module.js:538:15)
at Function.Module._load (module.js:468:25)
at Function.Module.runMain (module.js:684:10)
at startup (bootstrap_node.js:187:16)
at bootstrap_node.js:608:3
[nodemon] app crashed - waiting for file changes before starting...
package.json
{
"name": "vidjot",
"version": "1.0.0",
"description": "app to create video idea",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.16.3"
}
}


npm run nodemon? – Cavernnodemon, should I ? – Angelitaangellnpm run nodemon– Cavernnodemon? It's probably defaulting toindex.js. Runnodemon app.js– Gentlemain: app.js – Cavern"main": "index.js",-->"main": "app.js",– Angelitaangellpackage.json– Angelitaangell