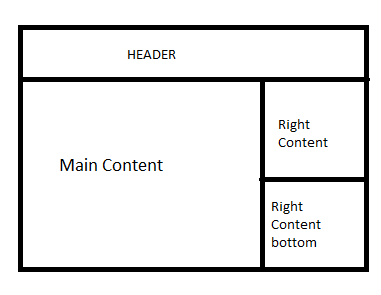
I am having issue with the code, I have my page layout as below.
I am communicating to database to get data for Main Content. It is List<SomeClass> that I am getting from database. Now I want same List<SomeClass> to be available for RightContent. Both components are custom and have different layout but can share same List rather than making same call twice. (Sequence is MainContent Initialized() method gets called first)
I created a service class AppDataService with below property. Also added to IServiceCollection services in startup.
public List<SomeClass> sharedListOfSomeClass = new List<SomeClass>();
In MainContent I am injecting AppDataService and assigning sharedListOfSomeClass with database values. Now if I am injecting AppDataService in Right Content and and trying to access sharedListOfSomeClass I am getting it as null.
I know I am missing binding here because both the components are different in terms of html and can't bind it to any html tags.
Could any one please help me out to achieve this. I want to make single call to database for both the components.