I've been using the library to create bottom sheet modals for my react native app, but it's doesn't seem to work on Android, but on iOS it does. I used the same backdrop component and handle component suggested in the docs, and everything is contained is the provider, and SafeAreaView my package.json includes
"@gorhom/bottom-sheet": "^3.6.5",
"react-native-reanimated": "^2.0.0",
and the code is structured like this:
<BottomSheetModal ref={reference_settings}
index = {1}
enableOverDrag={true}
onChange = {(index) => { if(index === 0) { reference_settings.current.dismiss(); } }}
snapPoints = {[-1, '50%', '70%']}
backdropComponent={Backdrop}
handleComponent ={(props) => (<Belt {...props} />)}
style ={styles.sheet}
>
<BottomSheetView style={[styles.content]}>
<View style={{ width, height: '100%', overflow: 'hidden', backgroundColor: scheme === 'dark' ? '#000' : '#FFF', paddingHorizontal: 10 }}>
// the functions inside
</View>
</BottomSheetView>
</BottomSheetModal>
I used the right configuration for babel for react-native-reanimated including the plugin, but it shows up and then I can't drag to close.


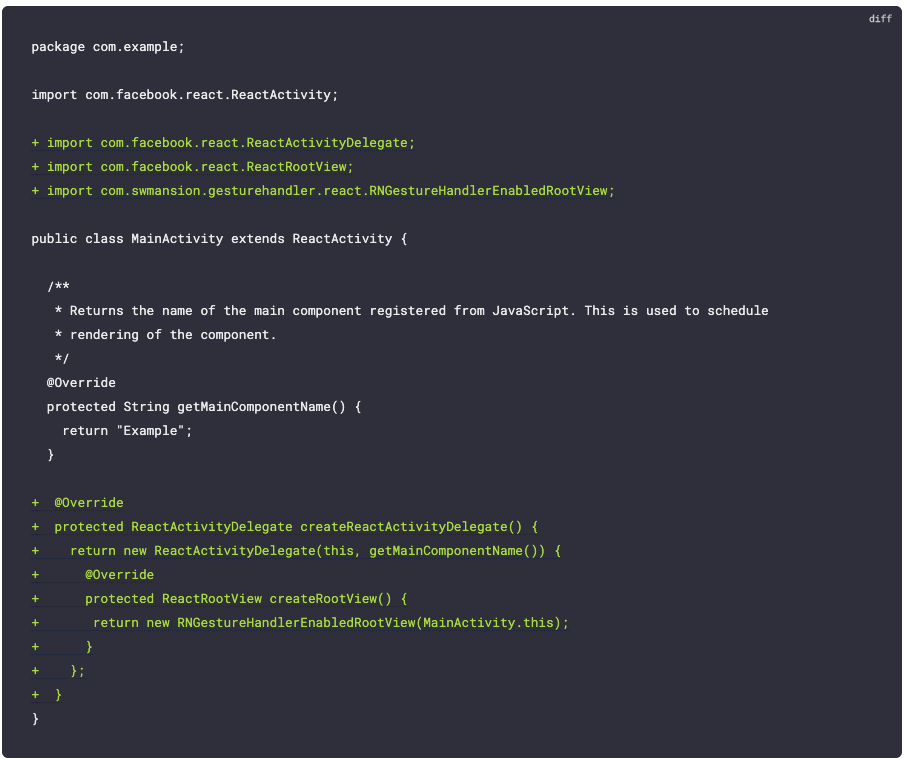
Build Failed: MainActivity.java uses or overrides a deprecated APIfor me – Choir