In my Storefront child theme, in the checkout page, I am trying to move the coupon code block just above the cart totals and below the item review

I see in review-order.php that there's the following hook just at the right place:
do_action( 'woocommerce_review_order_after_cart_contents' );
So in the functions.php file, I added:
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_review_order_after_cart_contents', 'woocommerce_checkout_coupon_form' );
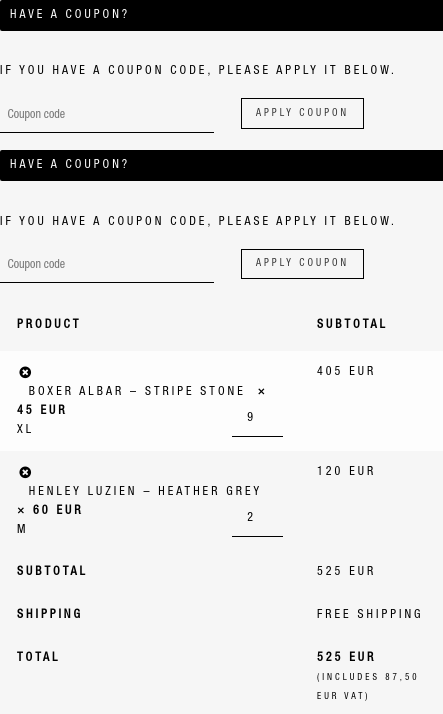
But, the coupon block appears twice...and above the order review instead of below.