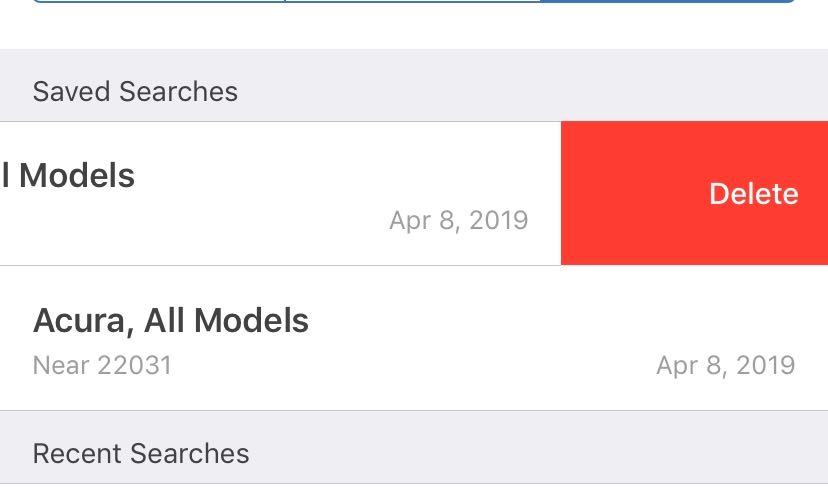
I've written this simple extension for UITableView. It searches through visible cells, finds first row that contains edit actions and then "slides" that cell for a bit to reveal action underneath. You can adjust parameters like width and duration of the hint.
It works great because it doesn't hardcode any values, so for example the hint's background color will always match the real action button.
import UIKit
extension UITableView {
/**
Shows a hint to the user indicating that cell can be swiped left.
- Parameters:
- width: Width of hint.
- duration: Duration of animation (in seconds)
*/
func presentTrailingSwipeHint(width: CGFloat = 20, duration: TimeInterval = 0.8) {
var actionPath: IndexPath?
var actionColor: UIColor?
guard let visibleIndexPaths = indexPathsForVisibleRows else {
return
}
if #available(iOS 13.0, *) {
// Use new API, UIContextualAction
for path in visibleIndexPaths {
if let config = delegate?.tableView?(self, trailingSwipeActionsConfigurationForRowAt: path), let action = config.actions.first {
actionPath = path
actionColor = action.backgroundColor
break
}
}
} else {
for path in visibleIndexPaths {
if let actions = delegate?.tableView?(self, editActionsForRowAt: path), let action = actions.first {
actionPath = path
actionColor = action.backgroundColor
break
}
}
}
guard let path = actionPath, let cell = cellForRow(at: path) else { return }
cell.presentTrailingSwipeHint(actionColor: actionColor ?? tintColor)
}
}
fileprivate extension UITableViewCell {
func presentTrailingSwipeHint(actionColor: UIColor, hintWidth: CGFloat = 20, hintDuration: TimeInterval = 0.8) {
// Create fake action view
let dummyView = UIView()
dummyView.backgroundColor = actionColor
dummyView.translatesAutoresizingMaskIntoConstraints = false
addSubview(dummyView)
// Set constraints
NSLayoutConstraint.activate([
dummyView.topAnchor.constraint(equalTo: topAnchor),
dummyView.leadingAnchor.constraint(equalTo: trailingAnchor),
dummyView.bottomAnchor.constraint(equalTo: bottomAnchor),
dummyView.widthAnchor.constraint(equalToConstant: hintWidth)
])
// This animator reverses back the transform.
let secondAnimator = UIViewPropertyAnimator(duration: hintDuration / 2, curve: .easeOut) {
self.transform = .identity
}
// Don't forget to remove the useless view.
secondAnimator.addCompletion { position in
dummyView.removeFromSuperview()
}
// We're moving the cell and since dummyView
// is pinned to cell's trailing anchor
// it will move as well.
let transform = CGAffineTransform(translationX: -hintWidth, y: 0)
let firstAnimator = UIViewPropertyAnimator(duration: hintDuration / 2, curve: .easeIn) {
self.transform = transform
}
firstAnimator.addCompletion { position in
secondAnimator.startAnimation()
}
// Do the magic.
firstAnimator.startAnimation()
}
}
Example usage:
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
tableView.presentSwipeHint()
}
![enter image description here]()