I've been tinkering with support for dark-mode by using a media query in my svg favicon. This is visible on my website.
<link href="favicon.svg" rel="icon" type="image/svg+xml">
<link href="favicon.ico" rel="alternate icon" type="image/x-icon">
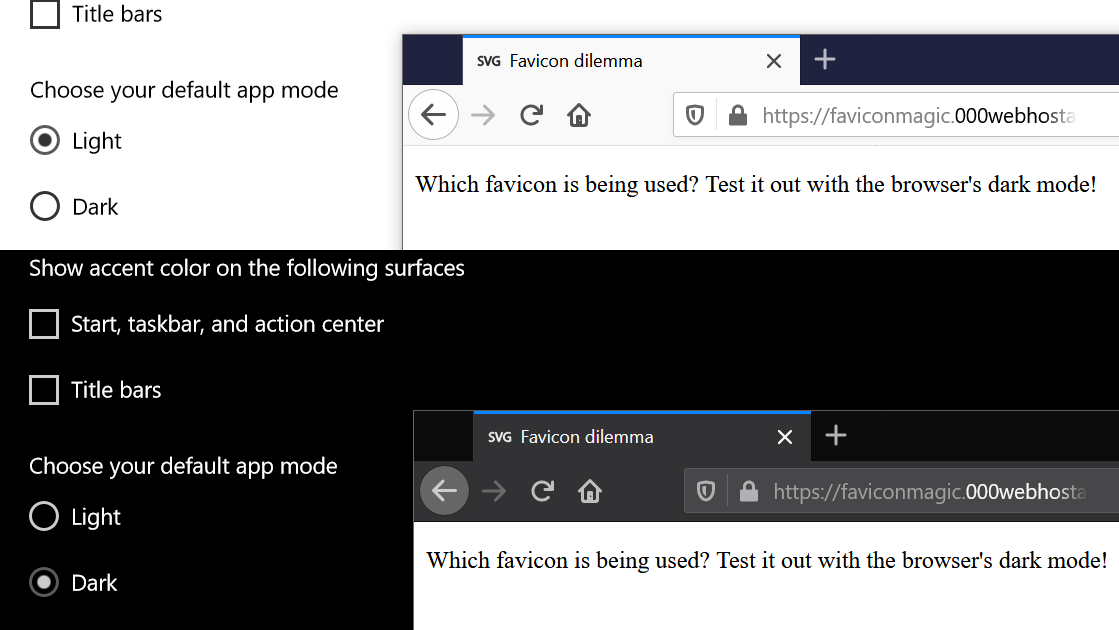
Comparison between dark and light mode with Firefox
However, when using a Chromium based browser (Google Chrome version 84), it uses the favicon.ico. When I remove the ico completely, the browser does show the svg favicon, so I know it works and the browser supports svg favicons. However, the browser seems to pick the .ico if it's got the option to do so.
Can I force Chromium based browsers to pick the svg favicon, while maintaining support for older browsers by including the ico format? It should be noted none of these are stored on the root of my website.



alternatein front oficonshould do the trick but, as reported by you, this doesn't work for me either. Maybe this bug was recently introduced? (I'm also testing this on Chrome version 84.) Here is a demo, which is linked from the Chrome Platform Status page, that works because the alternate icon is a PNG. – Cleaver