I'm trying to create custom tab layout because I need to set badge counter next to TextView. I've set id to @android:id/text1 as it's mentioned in doc.
When my custom tab is selected, TextView color isn't changed automatically. How to achieve it in correct and clean way?
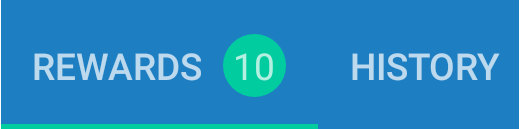
Properly selected default tab:
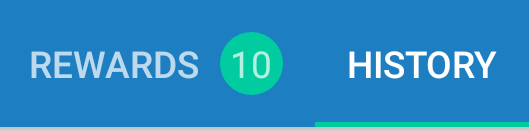
Wrong selected custom tab (text is grey but should be white):
Code
PagerAdapter adapter = new MyAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewPager);
TabLayout.Tab tab = tabLayout.getTabAt(2);
if (tab != null) {
tab.setCustomView(R.layout.tab_proposed_rewards);
}
Layout
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@android:id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:gravity="center"
android:textAppearance="@style/TextAppearance.Design.Tab"/>
<TextView
android:id="@+id/indicator"
android:layout_width="24dp"
android:layout_height="24dp"
android:background="@drawable/background_indicator"
android:gravity="center"
android:lines="1"/>
</LinearLayout>
Edit
Answer:
tab.setCustomView(R.layout.tab_proposed_rewards);
ColorStateList textColor = tabLayout.getTabTextColors();
TextView textView = (TextView) tab.getCustomView().findViewById(android.R.id.text1);
textView.setTextColor(textColor);



styletag, instead of creating it programatically. Personally, I think this is the "cleaner" way of going about it. – Continuation