I have installed vega & vega-lite & vega-embed using npm and now I am following the instructions here on how to embed a graph into my own page (not display it inside vs-code as the vega-embed extension does).
I have written the following code in my Angular app which throws errors:
vega.component.html
<h3 class="center">Vega Viz</h3>
<figure id="vega" class="center"></figure>
vega.component.ts
import { Component, OnInit } from '@angular/core';
import embed from 'vega-embed';
import * as d3 from 'd3';
@Component({
selector: 'app-vega',
templateUrl: './vega.component.html',
styleUrls: ['./vega.component.css']
})
export class VegaComponent implements OnInit {
svg: any;
margin = 50;
width = 750 - (this.margin * 2);
height = 400 - (this.margin * 2);
constructor() { }
ngOnInit(): void {
this.createSvg();
this.embedGraph();
}
createSvg(): void {
this.svg = d3
.select("figure#vega")
.append("svg")
.attr("width", this.width + (this.margin * 2))
.attr("height", this.height + (this.margin * 2))
.append("g")
.attr("transform", "translate(" + this.margin + "," + this.margin + ")");
}
async embedGraph(): Promise<void> {
const spec = "/assets/density-heatmaps.vg.json";
embed.vegaEmbed("figure#vega", spec);
const result = await embed("figure#vega", spec);
console.log(result.view);
}
}
I put one of the examples density-heatmaps.vg.json in my Angular's assets folder and would like to display it inside my http://localhost:4200 page.
At first, I thought it was the main code that was causing the errors, but then I realized it is actually the import line at the top that is crashing my app...
Could someone please help me understand why the import statement crashes the app and how I can fix it?
Afterward, I can continue working on my code and get the graphic to show in my html figure area hopefully...
By the way, I have tried both import embed from 'vega-embed' and import * as embed from 'vega-embed' but both crash the app. I would appreciate any help.
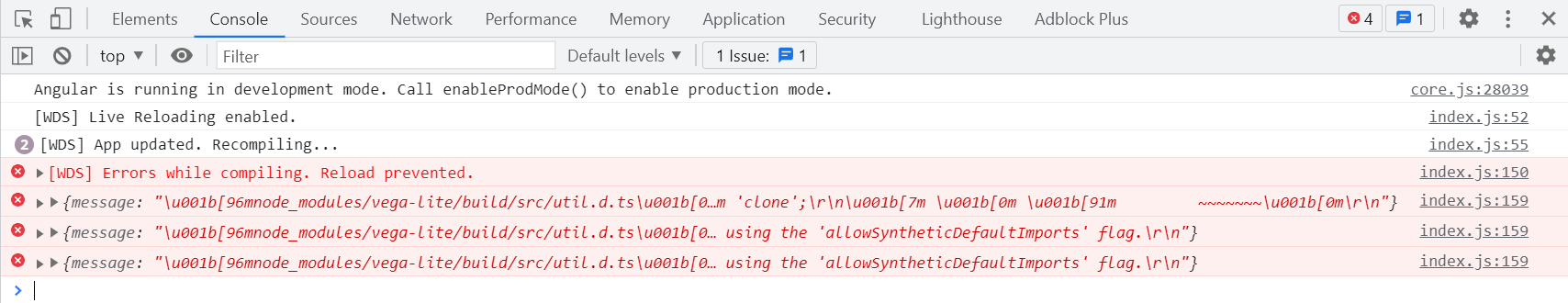
p.s. Here is a screenshot of my inspect console:
I searched for allowSyntheticDefaultImports thinking that it is a flag I can set to true for allowing the import, but I found nothing in the app...
The contents of my config files are as follows:
package.json
{
"name": "a-chis-angular",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "~12.2.0",
"@angular/common": "~12.2.0",
"@angular/compiler": "~12.2.0",
"@angular/core": "~12.2.0",
"@angular/forms": "~12.2.0",
"@angular/platform-browser": "~12.2.0",
"@angular/platform-browser-dynamic": "~12.2.0",
"@angular/router": "~12.2.0",
"bootstrap": "^5.1.0",
"d3": "^7.0.0",
"rxjs": "~6.6.0",
"tslib": "^2.3.0",
"vega": "^5.20.2",
"vega-embed": "^6.18.2",
"vega-lite": "^5.1.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "~12.2.0",
"@angular/cli": "~12.2.0",
"@angular/compiler-cli": "~12.2.0",
"@types/d3": "^7.0.0",
"@types/jasmine": "~3.8.0",
"@types/node": "^12.11.1",
"jasmine-core": "~3.8.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "~1.7.0",
"typescript": "~4.3.5"
}
}
tsconfig.json
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strictNullChecks": false,
"strict": false,
"noUnusedLocals": false,
"noUnusedParameters": false,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2017",
"module": "es2020",
"lib": [
"es2018",
"dom"
]
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"suppressImplicitAnyIndexErrors": true,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true,
"noImplicitAny": false
}
}


tsandhtml, and your importing and that method in the script all work fine? By the way, I have installed all the dependencies, as I mention in my post. I will add the config files shortly... Thank you – Paletotselectortoappand put the content intoapp.htmlandapp.component.ts. Please let me know if you can help, I would be grateful. – Paletot