i m using videoview in portrait mode and have set this in manifest
<activity android:name="com.ui.VideoDetailActivity" android:configChanges="orientation|screenSize|keyboard" android:theme="@style/newtheme"
/>
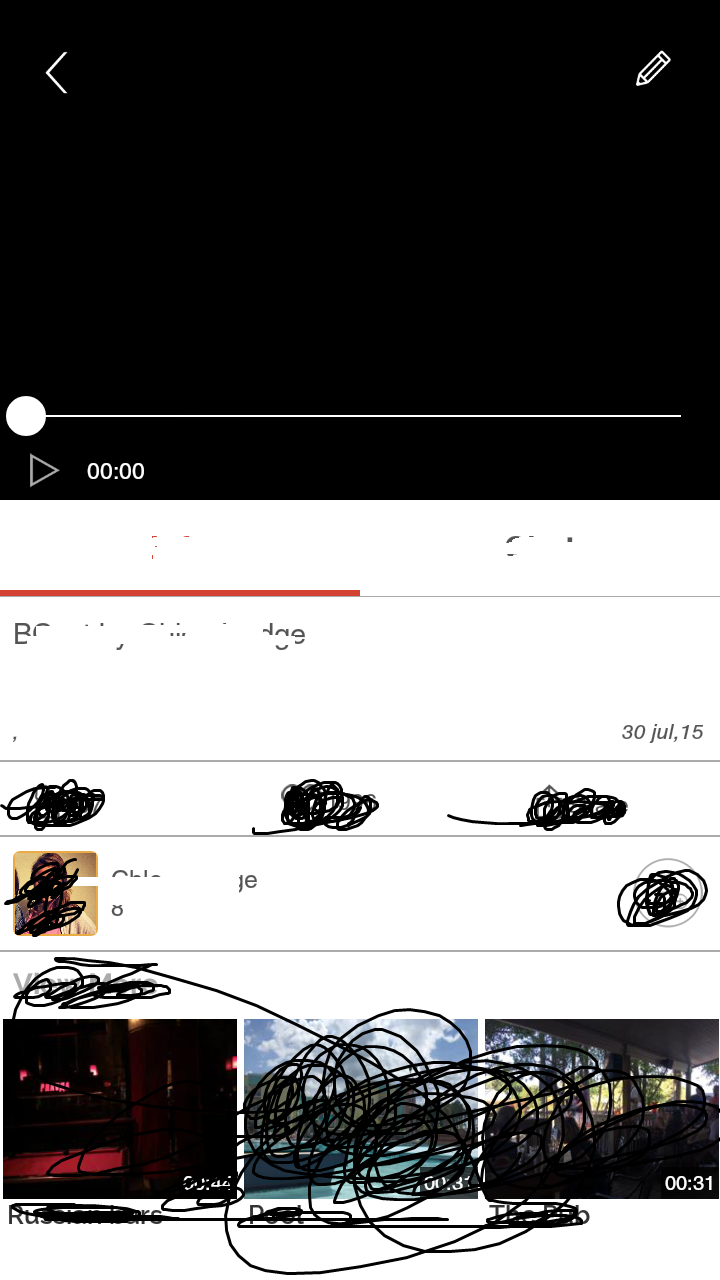
my layout is working fine in portrait mode but in landscape i do not want to load another layout from layout-land because this will start buffering of video from start position so i m trying to change views programtically but this is not working as expected.Layout for portrait :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<RelativeLayout
android:id="@+id/rlayout_detailvideo"
android:layout_width="match_parent"
android:layout_height="250dp"
android:visibility="visible"
android:background="#000000">
<com.controls.VideoViewCustom android:id="@+id/videoplayer"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<ImageView
android:id="@+id/imageview_videodetailbackarrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/video_detail_back_btn"
android:padding="15dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="@dimen/videodetail_backarrow_marginleft"
android:layout_marginTop="@dimen/videodetail_backarrow_margintop"/>
<ImageView
android:id="@+id/imageview_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/video_detail_edit_btn"
android:padding="15dp"
android:layout_alignParentRight="true"
android:layout_marginRight="@dimen/videodetail_edit_marginright"
android:layout_marginTop="@dimen/videodetail_backarrow_margintop"/>
<ImageView
android:id="@+id/imageview_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/video_detail_fullscreen_btn"
android:padding="15dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="@dimen/videodetail_edit_marginright"
android:layout_marginTop="@dimen/videodetail_backarrow_margintop"/>
<LinearLayout
android:id="@+id/layout_videocontrols"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:background="#000000">
<SeekBar
android:id="@+id/seekbar_video"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:progressDrawable="@drawable/seek_bar"
android:thumb="@drawable/thumb"
android:layout_margin="3dp"
android:minHeight="5dip"
android:maxHeight="8dip"
android:progress="0"
android:indeterminate="false"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/videodetail_videocontrol_height"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageview_playpause"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/video_detail_play_btn"
android:layout_gravity="center_vertical"
android:layout_marginRight="@dimen/videodetail_edit_marginright"
android:padding="5dp"
android:layout_marginLeft="10dp"
/>
<TextView
android:id="@+id/textview_videoduration"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:00"
android:layout_gravity="center_vertical"
android:textSize="@dimen/videodetail_textview_videoduration_fontsize"
android:textColor="@color/white"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<!-- <android.support.design.widget.TabLayout
android:id="@+id/videodetail_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabIndicatorColor="@color/actionbar_backgroundcolor"
app:tabIndicatorHeight="3dp"
android:layout_below="@+id/rlayout_detailvideo"
android:background="#ffffff"
/>-->
<android.support.design.widget.TabLayout
android:id="@+id/videodetail_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/actionbar_backgroundcolor"
app:tabIndicatorHeight="3dp"
app:tabGravity="fill"
android:layout_below="@+id/rlayout_detailvideo"
android:background="#ffffff"/>
<View
android:id="@+id/view_videodetail"
android:layout_height="0.3dp"
android:layout_width="match_parent"
android:background="@android:color/darker_gray"
android:layout_below="@+id/videodetail_tabs"
/>
<android.support.v4.view.ViewPager
android:id="@+id/videodetail_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_below="@+id/view_videodetail"
android:background="@color/white"
android:layout_marginTop="@dimen/infotab_layout_margintop"
/>
</RelativeLayout>
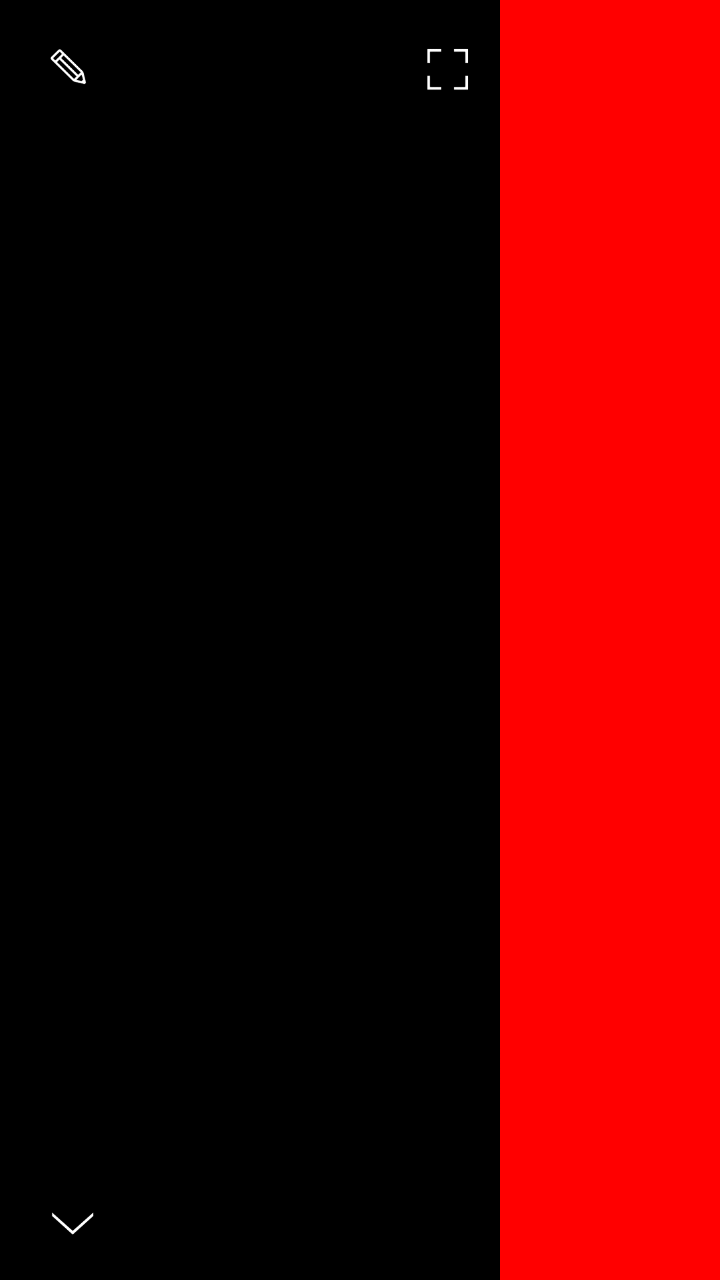
in landscape i want to show videoview as full screen with seekbar layout on top of videoview and everything should be hidden but this is not working.
@Override
public void onConfigurationChanged(Configuration newConfig)
{
super.onConfigurationChanged(newConfig);
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) //To fullscreen
{
tabsVideoDetail.setVisibility(View.GONE);
pagerVideoDetail.setVisibility(View.GONE);
view.setVisibility(View.GONE);
seekBarLayout.setVisibility(View.GONE);
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
android.widget.RelativeLayout.LayoutParams params = (android.widget.RelativeLayout.LayoutParams) videoView.getLayoutParams();
params.width = metrics.widthPixels;
params.height = metrics.heightPixels;
params.leftMargin = 0;
videoView.setLayoutParams(params);
}
else if(newConfig.orientation == Configuration.ORIENTATION_PORTRAIT)
{
tabsVideoDetail.setVisibility(View.VISIBLE);
pagerVideoDetail.setVisibility(View.VISIBLE);
view.setVisibility(View.VISIBLE);
seekBarLayout.setVisibility(View.VISIBLE);
DisplayMetrics metrics = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metrics);
android.widget.LinearLayout.LayoutParams params = (android.widget.LinearLayout.LayoutParams) videoView.getLayoutParams();
params.width = metrics.widthPixels;
params.height = (int) (250*metrics.density);
videoView.setLayoutParams(params);
}
}
this is producing this layout while seekbar layout should stay on bottom everytime
in landscape i gone every view and give red background this indicates that its not taking full height how to avoid this problem ?