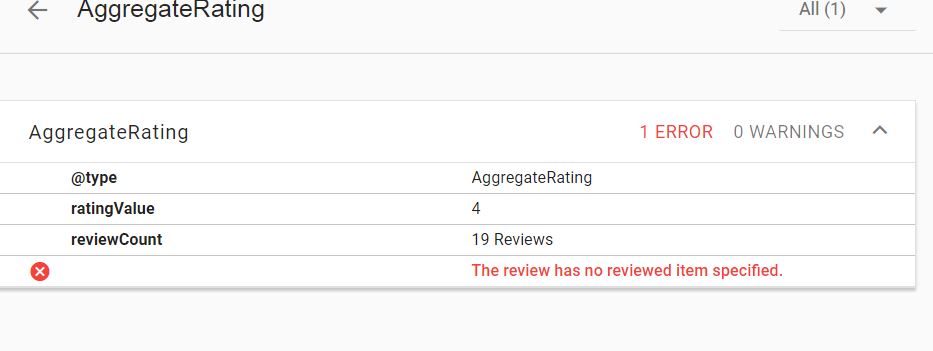
I checked my website's Rich Snippets in the Google Rich Snippets Tool, and it had an error:
The review has no reviewed item specified.
How do I fix it?
The code is:
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">5</span> stars - based on <span itemprop="reviewCount">21</span> reviews
</div>