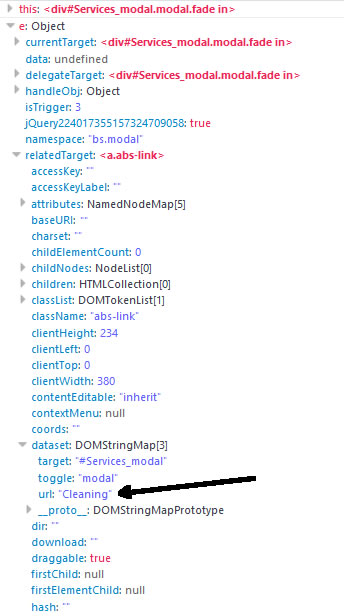
Seeing as you're directly accessing the event object itself, jQuery's attr() and prop() methods will not work here as this isn't a jQuery object. You'll notice that there is no data key on the event object as well, instead the key is called dataset. Furthermore, this isn't a function, so () brackets will not achieve anything here.
Instead of e.relatedTarget.data('url'), you'll want to use:
e.relatedTarget.dataset['url']
Or:
e.relatedTarget.dataset.url
It's worth noting that this has significantly better performance than converting the event object into a jQuery object and calling one of jQuery's functions as the other answers here suggest as you have all the properties right there. All jQuery will do is convert it back into the object you already have and access the property in a very similar way to what I've included above, so rather than going directly from A to B, you'd end up going from A to C then back to A to B.


e.relatedTarget.attr('data-url');? – Delinda