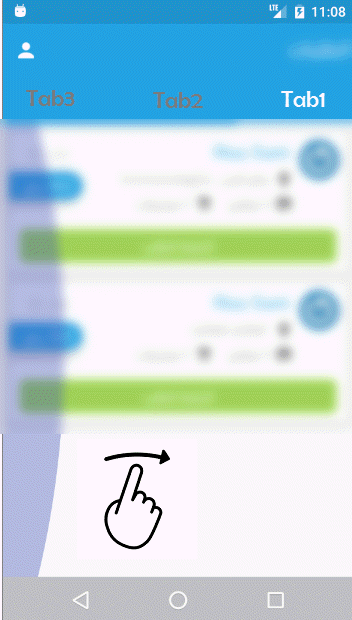
So my app is in RTL, and with that, the tabs are now ordered from right to left..!
..But when I swipe to slide between the tabs, it contradicts the common sense, so I want to reverse it..! see the picture to see the problem..!
What I want is..! > when I'm in Tab1 and then I swipe from left to right I want it to slide to Tab 2 and so on..!
is that possible..!?
THE CODE
My Customer ViewPager
public class CustomViewPager extends android.support.v4.view.ViewPager{
private boolean enabled;
public CustomViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
this.enabled = true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (this.enabled) {
return super.onTouchEvent(event);
}
return false;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
if (this.enabled) {
return super.onInterceptTouchEvent(event);
}
return false;
}
public void setPagingEnabled(boolean enabled) {
this.enabled = enabled;
}
}
My TabActivity (Helper Class)
public class TabbedActivity extends BaseActivity {
//I extend BaseActivity to avoid repeating UI code like toolbar and stuff..
protected CustomViewPager viewPager;
public OrdersAdapter adapter;
public TabLayout tabs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tabs.setTabGravity(TabLayout.GRAVITY_FILL);
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabs));
tabs.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
setTabSelected(tab);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
public void setTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
public void addTab(int title) {
tabs.addTab(tabs.newTab().setText(getString(title)));
}
}
My Activity that contains the Tablayout and has three fragments, one for each tab.
public class MyOrders extends TabbedActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_orders);
tabs = (TabLayout) findViewById(R.id.tab_layout);
addTab(R.string.NewOrderTabTitle); //tab1
addTab(R.string.MyOrderTabTitle); // tab2
addTab(R.string.FinOrderTabTitle); //tab3
adapter = new OrdersAdapter(getSupportFragmentManager(), tabs.getTabCount());
viewPager = (CustomViewPager) findViewById(R.id.pager);
viewPager.setPagingEnabled(true);
tabs.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
super.onCreate(savedInstanceState);
}
}
Update
@regev avraham
adding the tabs in the reverse order, and then use
viewPager.setCurrentItem(adapter.getCount() - 1);to select the last tab.
based on your comment, here's what I did in the Activity that has tablayout
//code...
tabs = (TabLayout) findViewById(R.id.tab_layout);
addTab(R.string.FinOrderTabTitle); //tab3
addTab(R.string.MyOrderTabTitle); // tab2
addTab(R.string.NewOrderTabTitle); //tab1
//code...
viewPager.setCurrentItem(adapter.getCount() - 1);