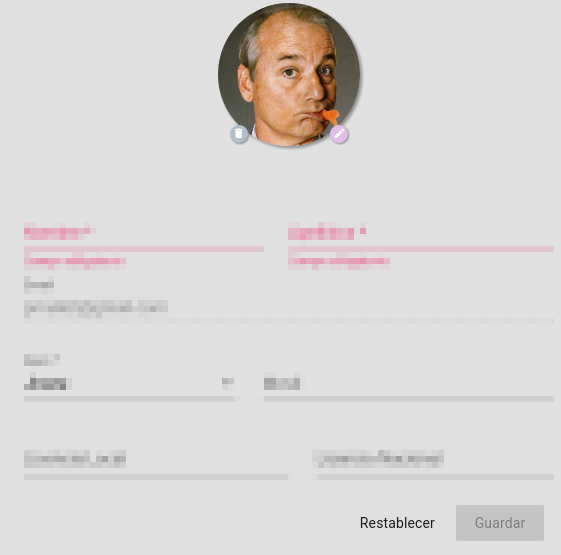
I have developed a custom Component (app-mat-avatar) to use as an avatar choose (See picture). It consists of one big div with a picture and 2 buttons. One to edit, the other to erase.
I built it following Angular guide at Creating a custom form field control

This is the form where I use it:
<form name="detailsForm" [formGroup]="detailsForm" (submit)="submitDetails($event)">
<app-mat-avatar [size]="150" formControlName="photoURL"></app-mat-avatar>
<input matInput type="email" placeholder="Email" formControlNamesss="email" disabled value="{{detailsForm.get('email').value}}">
.....
<div flex layout="row" layout-align="end center" class="fullWidth pad-right-sm">
<button mat-button mat-raised (click)="resetDetails()" class="push-right-xs" [disabled]="busy">Reset</button>
<button type="submit" mat-button mat-raised-button color="primary" [disabled]="detailsForm.invalid || busy">Save</button>
</div>
</form>
And this is the code supporting the page Component where the form is located:
@Component({
selector: 'app-my-info',
templateUrl: './my-info.component.html',
styleUrls: ['./my-info.component.sass']
})
export class MyInfoComponent implements OnInit, OnDestroy {
detailsForm = new FormGroup({
uid: new FormControl(''),
photoURL: new FormControl(''),
firstName: new FormControl('', [Validators.required, Validators.minLength(2)]),
lastName: new FormControl('', [Validators.required, Validators.minLength(2)]),
sex: new FormControl('', [Validators.required]),
email: new FormControl('', [Validators.required, Validators.email]),
licenseLocal: new FormControl(''),
licenseNational: new FormControl(''),
cellPhone: new FormControl(''),
});
........
ngOnInit() {
fetchUserFromDatabase.subscribe( me => {
if (!me) {return; }
this._currentUser = me;
this.resetDetails();
}));
}
resetDetails() {
const user = {
email : this.currentUserCopy.email,
photoURL: this.currentUserCopy.photoURL,
firstName: this.currentUserCopy.firstName,
lastName: this.currentUserCopy.lastName,
licenseLocal: this.currentUserCopy.licenseLocal || '',
licenseNational: this.currentUserCopy.licenseNational || '',
sex: this.currentUserCopy.sex,
cellPhone: this.currentUserCopy.cellPhone || ''
};
this.detailsForm.patchValue( user );
}
submitDetails(event) {
// console.log(event);
this._currentUser.createFromFirebaseData(this.detailsForm.value);
this._db.UpdateUser(this._currentUser)
.then( result => {
this.busy = false;
this._popUp.showInfo('Perfil guardado');
})
.catch( error => {
this.busy = false;
this._popUp.showError(error);
});
}
}
Everything works well except that when I click on one of the button of the app-mat-avatar component, the submitDetails method is triggered.
I tried to add event.stopPropagation(); as the first line of the method the button click calls, but it has no effect.
Any idea why this could be happening?

type="button"on both buttons of the custom component (app-mat-avata) and this time, it worked!! Thanks a lot @Alleris ! By the way, would you care to elaborate a little on the reason why it worked ? – Tamarau