I have used, since 2011, Objective-C code for my medical application, which basically has 5 tabs with associated UITableViews, 3 of which use custom cells. Initially with using Dark Mode I found that the custom cells did not change to Dark Mode automatically. Instead, I needed to implement the code below to test for Dark Mode and make cell text and background changes accordingly.
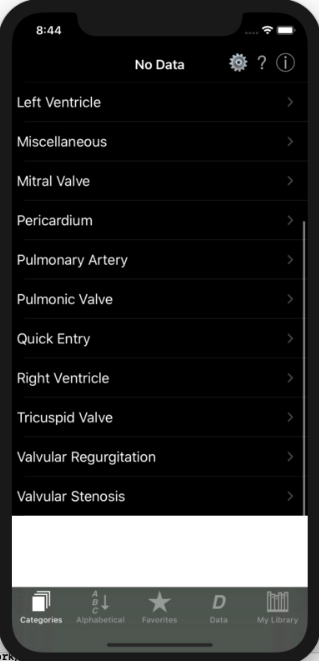
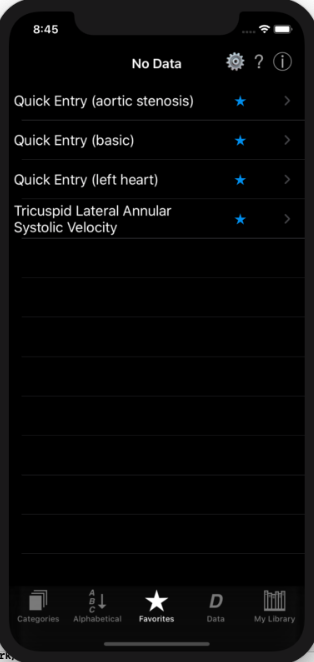
The problem is that the Dark Mode changes do not occur for empty cells in the first tab, above or below the filled cells; they remain blank white. However, similar, empty cells in the UITableViews associated with the second 2 tabs DO behave as expected in Dark Mode.
The sample images below show the cells displayed by the first and third tabs. I'm wondering at this point if there is a bug in the OS, or whether I just am not implementing the proper change, to explain why Dark Mode does not work properly in the first tab only.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CustomCellIdentifier = @"CustomCellIdentifier ";
CustomCell *cell = (CustomCell *)[tableView dequeueReusableCellWithIdentifier: CustomCellIdentifier];
if (cell == nil) {
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CustomCell" owner:self options:nil];
for (id oneObject in nib)
if ([oneObject isKindOfClass:[CustomCell class]])
cell = (CustomCell *)oneObject;
}
NSDictionary *dictionary = [self.tableDataSource objectAtIndex:indexPath.row];
cell.calculationLabel.text = [dictionary objectForKey:@"Title"];
[cell.calculationLabel setLineBreakMode:NSLineBreakByWordWrapping];
cell.calculationLabel.numberOfLines = 0;
//Make color changes in cells relevant to Dark mode, if present.
if (self.traitCollection.userInterfaceStyle == UIUserInterfaceStyleDark) { //Dark mode
cell.calculationLabel.textColor = [UIColor whiteColor];
cell.calculationLabel.backgroundColor = [UIColor blackColor];
cell.statusLabel.backgroundColor = [UIColor blackColor];
cell.favoriteStatus.backgroundColor = [UIColor blackColor];
cell.backgroundColor = [UIColor blackColor];
} else { //Light mode
cell.calculationLabel.textColor = [UIColor blackColor];
cell.calculationLabel.backgroundColor = [UIColor whiteColor];
cell.statusLabel.backgroundColor = [UIColor whiteColor];
cell.favoriteStatus.backgroundColor = [UIColor whiteColor];
cell.backgroundColor = [UIColor whiteColor];
}
cell.statusLabel.textColor = [UIColor systemGreenColor];