how to create a dialog fragment with the custom shape?
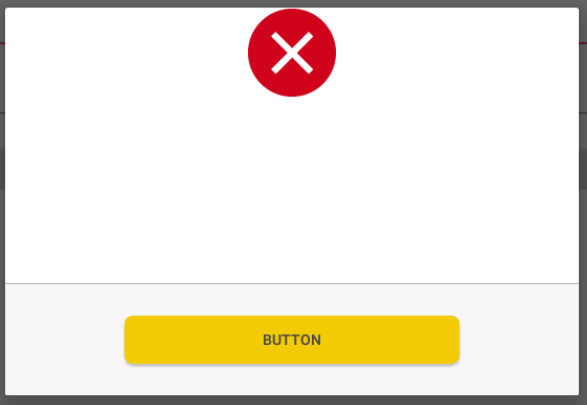
I have an icon that needs to be placed on top of the dialog window (with transparency).
The dialog itself should be:
The dialog layout:
<FrameLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="80dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:layout_gravity="bottom|center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/server_error_title"
android:layout_marginTop="80dp"
android:layout_centerHorizontal="true"
android:textSize="20sp"
android:textAllCaps="true"
android:text="@string/server_error_title"
android:textColor="@color/soft_blue"
android:fontFamily="sans-serif-medium"/>
<View
android:layout_width="60dp"
android:layout_height="2dp"
android:id="@+id/server_error_divider"
android:layout_marginTop="21dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/server_error_title"
android:background="@color/soft_blue" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/server_error_message"
android:layout_marginTop="19dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/server_error_divider"
style="@style/TextDialog"
android:text="@string/server_error_message"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:id="@+id/server_error_large_divider"
android:layout_marginTop="51dp"
android:layout_below="@id/server_error_message"
android:background="@color/greyish"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:background="@color/white_grey"
android:layout_below="@id/server_error_large_divider">
<Button
android:layout_width="320dp"
android:layout_height="46dp"
android:id="@+id/server_error_close_btn"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp"
style="@style/TextButton2"
android:text="@string/server_error_close_btn"
android:background="@drawable/big_button_shape" />
</LinearLayout>
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/error_dialog_icon"
android:src="@drawable/ic_error_circle"
android:layout_gravity="center|top"/>
</FrameLayout>
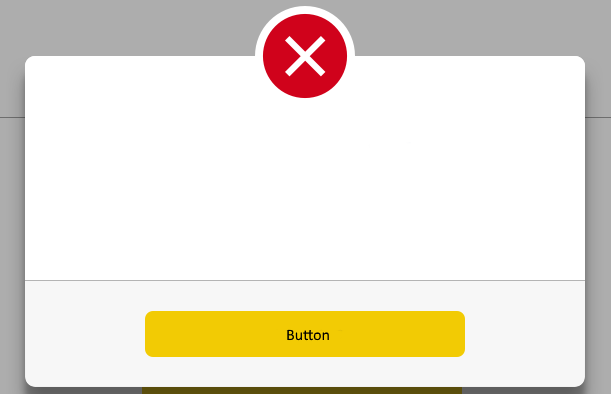
But what I'm getting is this:
Do I need a custom ViewGroup or it could be done in an easier way?