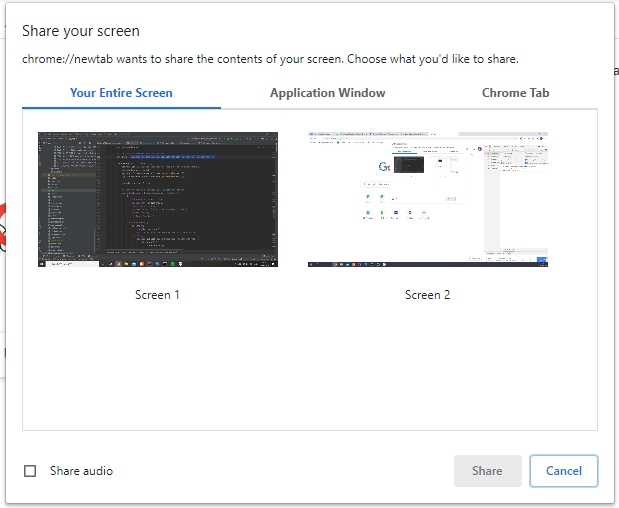
I had a go at making this work in Chrome, which is possible by using getDisplayMedia({video: true, audio: true}), which now shows a tickbox to allow the user to share device audio:
![Chrome share screen and audio]()
You can then use this to create a normal publisher which uses the video and audio streams from this call like so:
let prom = navigator.mediaDevices.getDisplayMedia({ video:true, audio: true });
prom.then(function(result) {
console.log("Collected permission. Going to start publishing.");
desktopStream = result;
var audioStream = desktopStream.getAudioTracks()[0];
var videoStream = desktopStream.getVideoTracks()[0];
console.log(audioStream);
// Screen sharing is available. Publish the screen.
screenPublisher = OT.initPublisher('ownScreen',
{
videoSource: videoStream,
audioSource: audioStream,
name: 'Sharing Screen',
maxResolution: { width: 1920, height: 1920 },
mirror: false,
fitMode: "contain",
},
function(error) {
if (error) {
console.log(error);
// Look at error.message to see what went wrong.
} else {
session.publish(screenPublisher, function(error) {
if (error) {
handleError();
}
$('#shareScreen').fadeOut(150, function(){
$('#stopShare').fadeIn(150);
});
$('#stopShare').addClass('blob blue');
});
}
}
);
You can also add a name to the screen share publisher to allow subscribers to distinguish between a regular video publisher and this new custom screen share publisher.


fitModeto 'contain' in Ot.initPublisher's property input. This will fix screen sizing issues when screensharing. – Wernsman