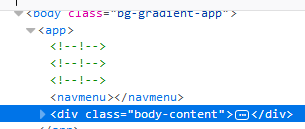
I'm writing a Blazor app and obviously I want to get some components rendered in there. I've just tried adding a basic navigation element to my main layout but it's not rendering. I can see the element on the DOM, but that element is empty.
I went with some fairly simple content to start with in my NavMenu component that I'm trying to include on MainLayout.cshtml:
<h1>WHYYYY????</h1>
I've also taken a pretty simple layout on my MainLayout.cshtml page:
@inherits BlazorLayoutComponent
<NavMenu />
<div class="body-content">
@Body
</div>
The file structure in my project seems uncomplicated:
So I'm at a loss here as to what I've overlooked. It looks like Blazor knows there's something it should be rendering to the page - that's why I can see the NavMenu element in the DOM. But there's never any content rendered inside that element. What's missing?
I'm running the latest (at time of writing) version of Blazor: 0.5.1.



<NavMenu />component in other pages (e.g. /Pages/Index.cshtml) with the same results. – Enclave<h1 />element until I can figure out why nothing's showing up at all. – Enclave