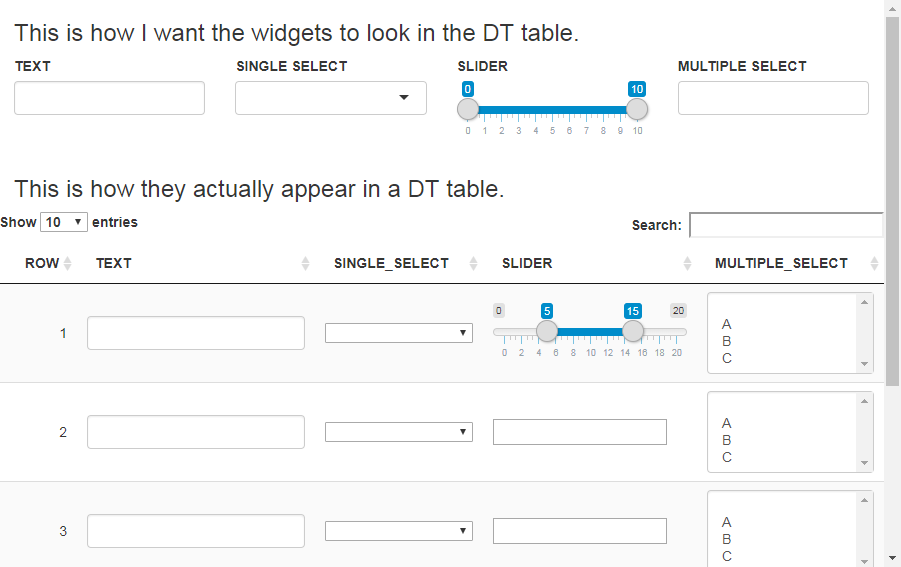
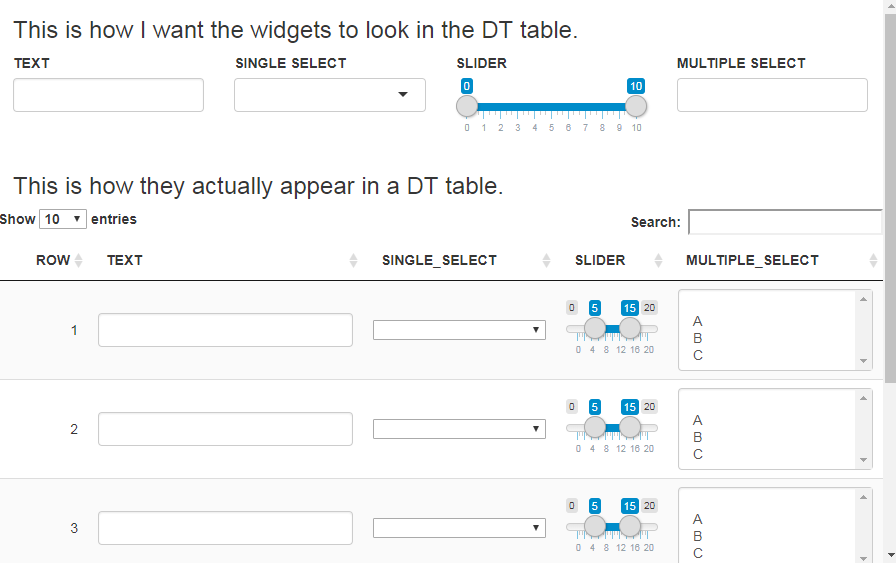
I'm trying to include shiny widgets such as textInput, selectInput (single), sliderInput, and selectInput (multiple) in the rows of a DT table. When the widgets are directly on the page, they display correctly, however, when they are put in the table, some of them do not display correctly.
The textInput is fine and the selectInput (single) is mostly fine save for some css differences, but the selectInput (multiple) isn't displaying correctly and the sliderInput definitely isn't displaying correctly. It seems the widgets that rely on javascript are the ones that have issues. Is there a way to make these widgets work correctly in the DT table?
Here is my reproducible example. I used the raw HTML for the widgets when putting them in the table, but I took that directly from the HTML generated by the shiny functions for each widget.
library(shiny)
library(DT)
ui <- fluidPage(
h3("This is how I want the widgets to look in the DT table."),
fluidRow(column(3, textInput(inputId = "text",
label = "TEXT")),
column(3, selectInput(inputId = "single_select",
label = "SINGLE SELECT",
choices = c("", "A", "B", "C"))),
column(3, sliderInput(inputId = "slider",
label = "SLIDER",
min = 0,
max = 10,
value = c(0, 10))),
column(3, selectizeInput(inputId = "multiple_select",
label = "MULTIPLE SELECT",
choices = c("", "A", "B", "C"),
multiple = TRUE))),
h3("This is how they actually appear in a DT table."),
fluidRow(DTOutput(outputId = "table"))
)
server <- function(input, output, session) {
output$table <- renderDT({
data <- data.frame(ROW = 1:5,
TEXT = '<input id="text" type="text" class="form-control" value=""/>',
SINGLE_SELECT = '<select id="single_select" style="width: 100%;">
<option value="" selected></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>',
SLIDER = '<input class="js-range-slider" id="slider" data-type="double" data-min="0" data-max="10" data-from="0" data-to="10" data-step="1" data-grid="true" data-grid-num="10" data-grid-snap="false" data-prettify-separator="," data-prettify-enabled="true" data-keyboard="true" data-drag-interval="true" data-data-type="number"/>',
MULTIPLE_SELECT = '<select id="multiple_select" class="form-control" multiple="multiple">
<option value=""></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
</select>',
stringsAsFactors = FALSE)
datatable(data = data,
selection = "none",
escape = FALSE,
rownames = FALSE)
})
}
shinyApp(ui = ui, server = server)