 When my edit form is loaded I want to fill the form Array with initial values.
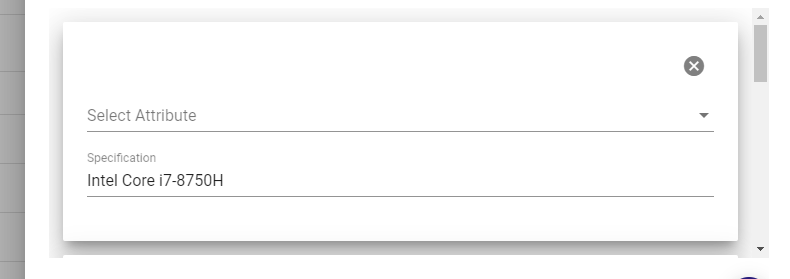
My drop down selection option got disabled but it doesn't show in the mat-select.
When my edit form is loaded I want to fill the form Array with initial values.
My drop down selection option got disabled but it doesn't show in the mat-select.
let selectedSpecs = this.editData.element.specifications;
this.spec = this.specForm.get('spec') as FormArray;
if (selectedSpecs.length != 0){
let selectedAttributeIds = [];
selectedSpecs.forEach((spec, i) => {
let attribute;
attribute = {'id': spec.itemDetailId, 'itemId':this.editData.element.itemId, 'name': spec.name};
this.spec.push(this.formBuilder.group({
attribute: attribute,
attributeSpec: spec.description
}));
selectedAttributeIds.push(spec.itemDetailId);
});
let attributes = [];
this.selectedCatAttributes.forEach((tempattribute) => {
let selected;
if (selectedAttributeIds.includes(tempattribute.id)) {
selected = true;
}else {
selected = false;
}
attributes.push(new Attribute(tempattribute, !selected));
});
this.attributeList.next(attributes);
}
<div formArrayName="spec" *ngFor="let spec of specForm.get('spec')['controls']; let i= index">
<div [formGroupName]="i">
<mat-card class="addShadow">
<button style="float: right" mat-icon-button (click)="removeSpec(i)"><mat-icon class="specClear">cancel</mat-icon></button>
<mat-form-field class="spec">
<mat-select placeholder="Select Attribute" formControlName="attribute" (selectionChange)="selectedOption($event.value,i)">
<mat-option *ngFor="let attribute of attributeList | async; let index = index" [value]="attribute.attribute" [disabled]="!attribute.allowed">
{{attribute.attribute.name}}
</mat-option>
</mat-select>
</mat-form-field>
<mat-form-field class="spec">
<input matInput placeholder="Specification" formControlName="attributeSpec">
</mat-form-field>
</mat-card>
</div>
</div>
How can I show the initial values in the drop downs. I am using form arrays. I have tried to use [value] as well as [compareWith] none of this worked for me.

compareFn) is not documented in official docs for multiple select 🤦♂️ – Darfur