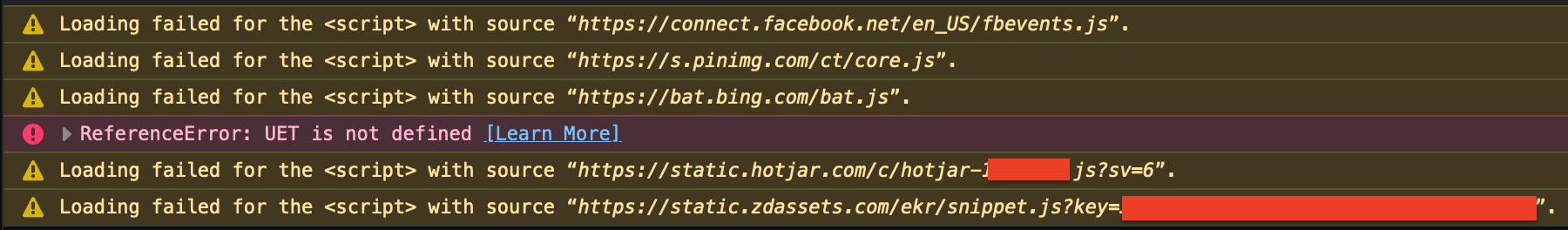
I'm struggling to understand why this javascript error keeps popping up on my website and I can't reproduce it. I've followed the bing documentation to install their tracking pixel so I have this in my header :
<script>
(function(w,d,t,r,u){var f,n,i;w[u]=w[u]||[],f=function(){
var o={ti:"xxxxxxxx"};o.q=w[u],w[u]=new UET(o),
w[u].push("pageLoad")},n=d.createElement(t),n.src=r, n.async=1,
n.onload=n.onreadystatechange=function(){var s=this.readyState;
s&&s!=="loaded"&&s!=="complete"||(f(),n.onload=n.onreadystatechange=null)},
i=d.getElementsByTagName(t)[0],i.parentNode.insertBefore(n,i)})
(window,document,"script","//bat.bing.com/bat.js","uetq");
</script>
However in some browsers, the UET variable in this code, which is loaded by the url given as the r variable, seems to not be defined while it's only called when the url is loaded...
If anybody can make sense of it before I reach out to bing, I'll be very thankful!