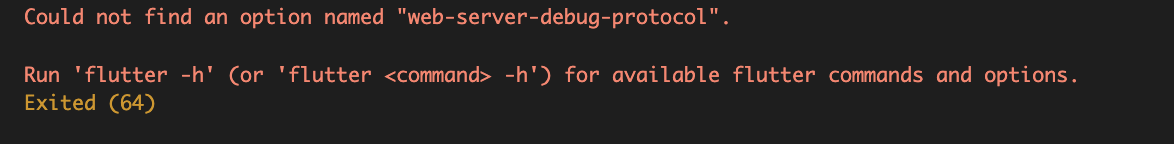
I am using VSCode ad my Flutter development IDE. It worked well until this afternoon. When I ran the project, Could not find an option named "web-server-debug-protocol"showed up. I have no idea what goes wrong.
I googled "web-server-debug-protocol" and only found two links showed that it exists in the flutter_command.dart.
Did anyone meet the similar problem? Any suggestions about that?
Thanks!
UPDATE I solved this issue by upgrading my Flutter.


3.10.1but still got the error – Navel