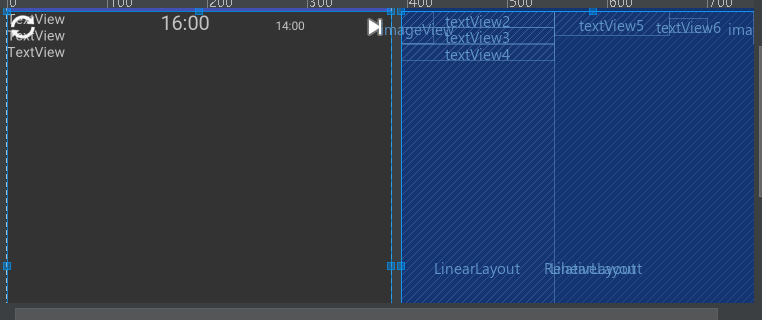
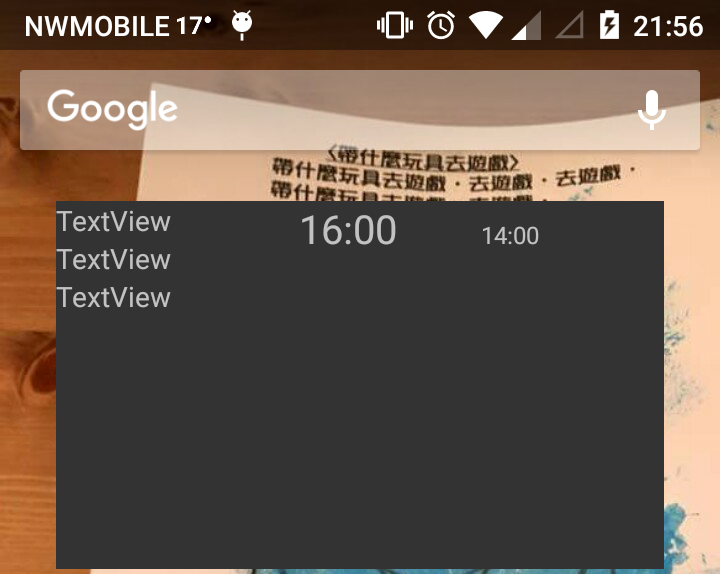
I just start a widget and its xml show the imageview in the emulator on AS, but whatever i put the imageview at what position the image is not show. Here is my xml layout of widget
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#333"
android:padding="@dimen/widget_margin">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/ic_popup_sync"
android:id="@+id/imageView"
android:layout_alignParentLeft="true"/>
<LinearLayout
android:orientation="horizontal"
android:layout_alignLeft="@+id/imageView"
android:layout_alignRight="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="10">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4">
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView2" />
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView3" />
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView4" />
</LinearLayout>
<TextView
android:text="16:00"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/textView5"
android:textSize="20sp"
android:layout_weight="3" />
<TextView
android:text="14:00"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textSize="12sp"
android:id="@+id/textView6"
android:layout_weight="1" />
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
app:srcCompat="@android:drawable/ic_media_next"
android:id="@+id/imageView2" />
</RelativeLayout>
Even I put inside the linearlayout or relativelayout with hard code dp or other options and even change with other project picture which is ok inside the app, nothing showed. I just wonder what is the reason of it not show.



FrameLayoutandandroid:backgroundproperty instead ofImageView. Same thing I guess... – Amenra