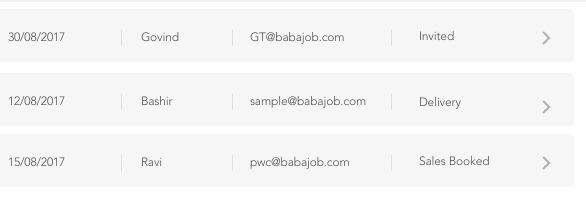
above image is like i want
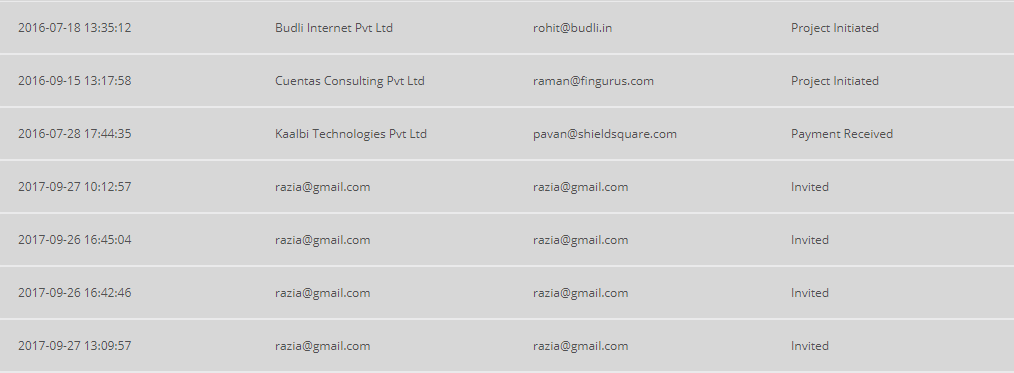
but i used ag-grid so my output is coming like this below image
 i am using ag- grid . i want more spce between 2 rows of grids,which shows that row is seperated.
i am using ag- grid . i want more spce between 2 rows of grids,which shows that row is seperated.
.ag-body-container .ag-row {
margin-top:15px;
border: 1px solid $white-three;
background-color: #d8d8d8;
border-radius: 4px;
font-size: 12px;
color: #505050;
i given this for grids row .but it take margin for all rows as 15px .but problem is that upper row is override to down .so basically i need to seperate rows with specific space. please tell me soon .thank you