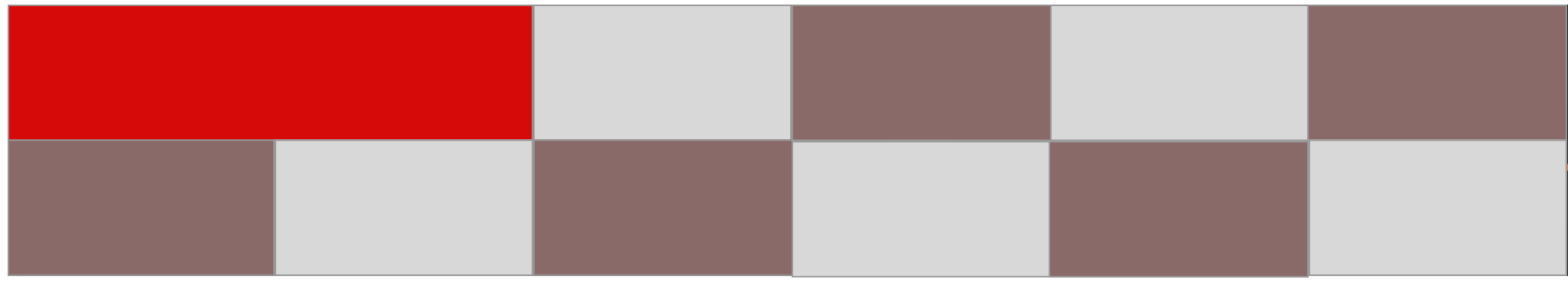
Not sure if what am I am trying to achieve is possible using css grid but the current implementation I have is not working. Below is the layout I am trying to achieve. The box in red spans two rows.
#wrapper {
display: grid;
grid-template-columns: repeat(5, 90px);
grid-auto-rows: 50px;
grid-gap: 5px;
width: 516px;
}
.wide {
grid-row: 1 / 4;
grid-column: 3 / 5;
background-color: red;
}
.block {
background-color: grey;
}<div id="wrapper">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block wide"></div>
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</div>

grid-column: span 2;to the box – Sermonize