I am trying to add an InfoWindow to directions route. there are lots of examples out there for adding InfoWindow on an event listener on a marker.
But how can I move the InfoWindow to show on the actual planned route from one marker to another. Someone already tried to ask this question before but no response (InfoWindow on Directions Route).
Anyway I did a lot of googling and only found one question similar to this but than again there is no response to that.
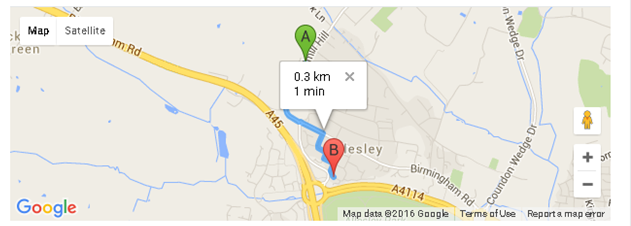
I tried infowindow.open(map,this) on an event on marker in callback but it will open InfoWindow on marker position. Its just I want to show duration and distance similar like Google. Something like in the attached image
var infowindow2 = new google.maps.InfoWindow();
distanceService.getDistanceMatrix(distanceRequest, function (response, status) {
if (status == "OK") {
infowindow2.setContent(response.rows[0].elements[0].distance.text + "<br>" + response.rows[0].elements[0].duration.text + " ")
}
else {
alert("Error: " + status)
}
})
infowindow2.open(map, this);