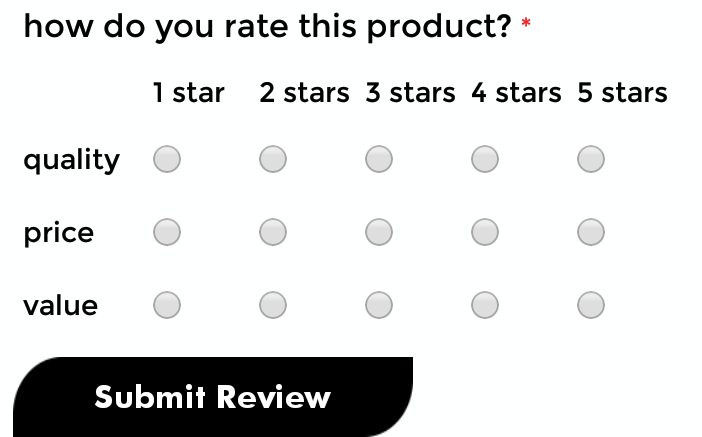
I want radio buttons in the image below to be center aligned. I have used gravity but it's not working.
<RadioGroup
android:id="@+id/qualityRadioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="5"
>
<RadioButton
android:id="@+id/qty1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:layout_gravity="center_vertical"
android:button="@drawable/radio_button_selector"
android:checked="false"
android:tag="1"/>
<RadioButton
android:id="@+id/qty2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="@dimen/s5dp"
android:button="@drawable/radio_button_selector"
android:tag="2"
/>
<RadioButton
android:id="@+id/qty3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="@dimen/s5dp"
android:button="@drawable/radio_button_selector"
android:tag="3"
/>
<RadioButton
android:id="@+id/qty4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="@dimen/s5dp"
android:button="@drawable/radio_button_selector"
android:tag="4"
/>
<RadioButton
android:id="@+id/qty5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="@dimen/s5dp"
android:button="@drawable/radio_button_selector"
android:checked="false"
android:tag="5"/>
</RadioGroup>
If i add radio buttons inside linear layout than it gets aligned to center but radio group functionality does not work in that situation.
I want center aligned radio buttons along with radio group feature i.e only one item should be selected at a time.