For the WinForms project you can refer to this video
How to fix WinForms Designer not support .net core 3.0 visual studio 2019
Since this video give more details we need, we can be followed step by step. It is also based on Microsoft official github project dotnet/winforms
dotnet/winforms - Using the Classic WinForms Designer in WinForms Core
The related code (VS project) made by me is already pushed to github:
.netCore-WinForms_Designer
For the WPF project you can use XAML Designer as below:
Workaround to use the designer in WPF Core App
Reference:
dotnet/samples - WPF Hello World sample with linked files
Install vs 2019 Professional/Enterprise version
Firstly, you need to Install vs 2019 Professional/Enterprise version. Then installing .net core 3.0 SDK is needed. Now you can try to create a .net core WPF application,
![1555775855179]()
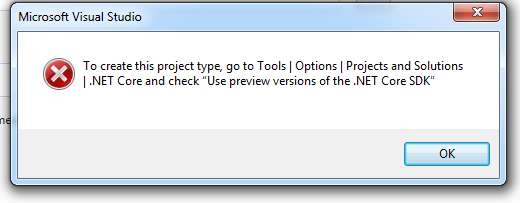
After setting the relevant project name and storage path, it will pop up:
![img2-BravoYeung]()
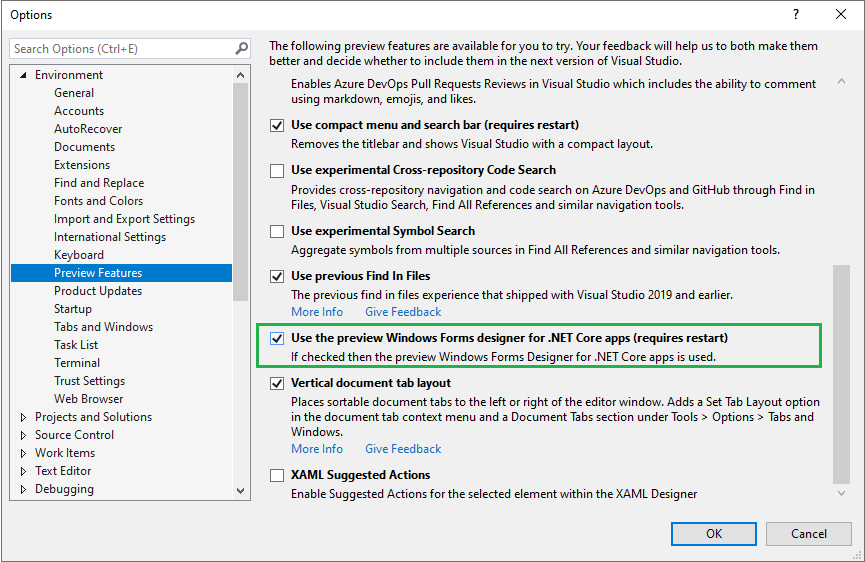
Check "Use preview SDK" under .NET core in VS options
After setting done, restart vs to take effect.
Use VS build-in template, create WPF Project named "CoreHiWPF" of .net core
![1555775855179]()
![1555775915106]()
Under the created solution, use VS build-in template to create new WPF project "HiWPF" of .net framework type
![1555775957478]()
![1555775984667]()
Now the file structure of the solution is below:
![1555776045894]()
Update Assembly Name of .net core WPF "CoreHiWPF", make Assembly Names of two projects are the same
Right click the project CoreHiWPF, select Properties, then change its Assembly Name to HiWPF.
![1555773128801]()
Then right click the project, click "Edit CoreHiWPF.csproj".
![1555773253120]()
Add code as below:
![1555773381960]()
<ItemGroup>
<ApplicationDefinition Include="..\HiWPF\App.xaml" Link="App.xaml">
<Generator>MSBuild:Compile</Generator>
</ApplicationDefinition>
<Compile Include="..\HiWPF\App.xaml.cs" Link="App.xaml.cs" />
</ItemGroup>
<ItemGroup>
<Page Include="..\HiWPF\MainWindow.xaml" Link="MainWindow.xaml">
<Generator>MSBuild:Compile</Generator>
</Page>
<Compile Include="..\HiWPF\MainWindow.xaml.cs" Link="MainWindow.xaml.cs" />
</ItemGroup>
Ensure .net core WPF project CoreHiWPF is set as start up project
If the .net core WPF project CoreHiWPF is already highlighted, you can ignore then. Or, you need to select project CoreHiWPF, then right click Set As Start up project.
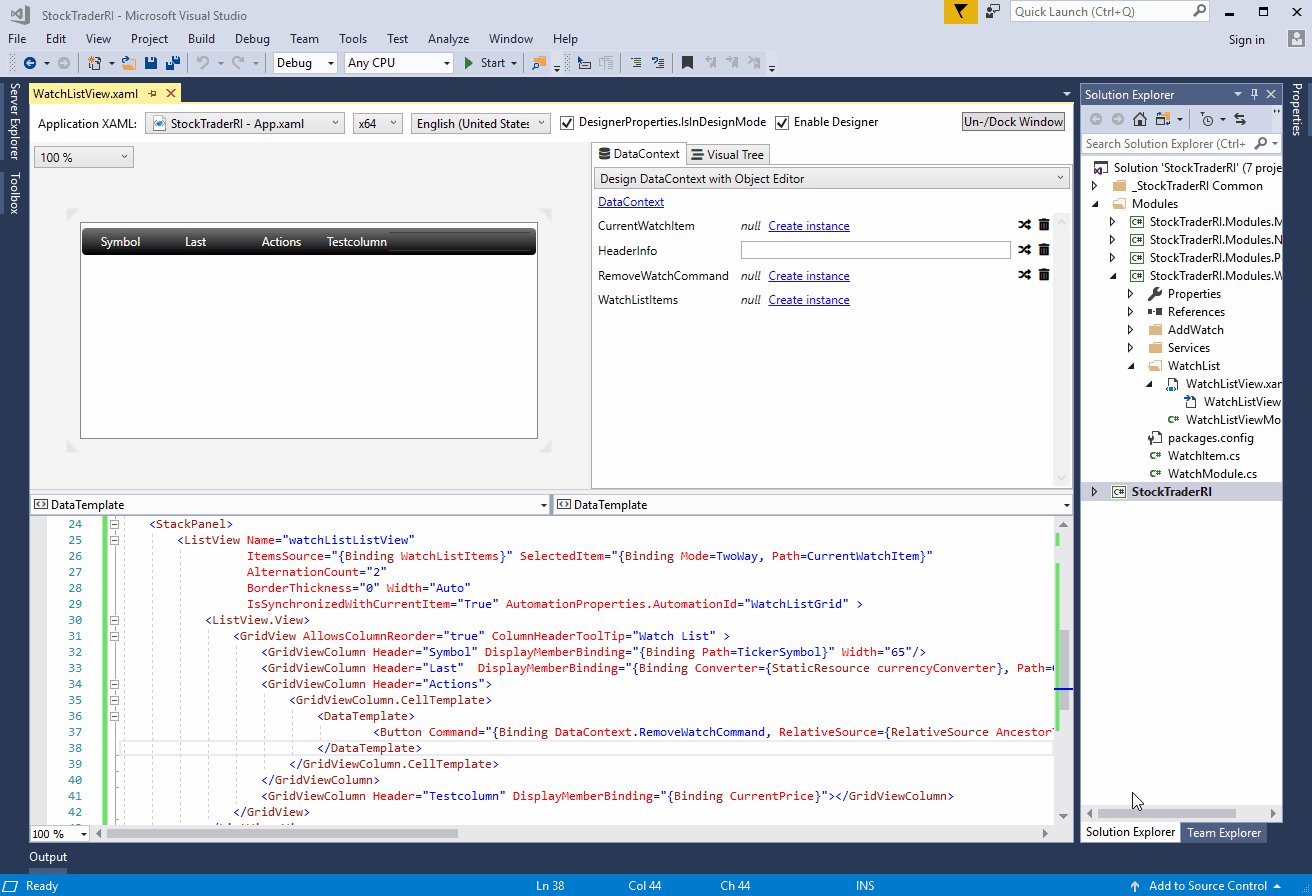
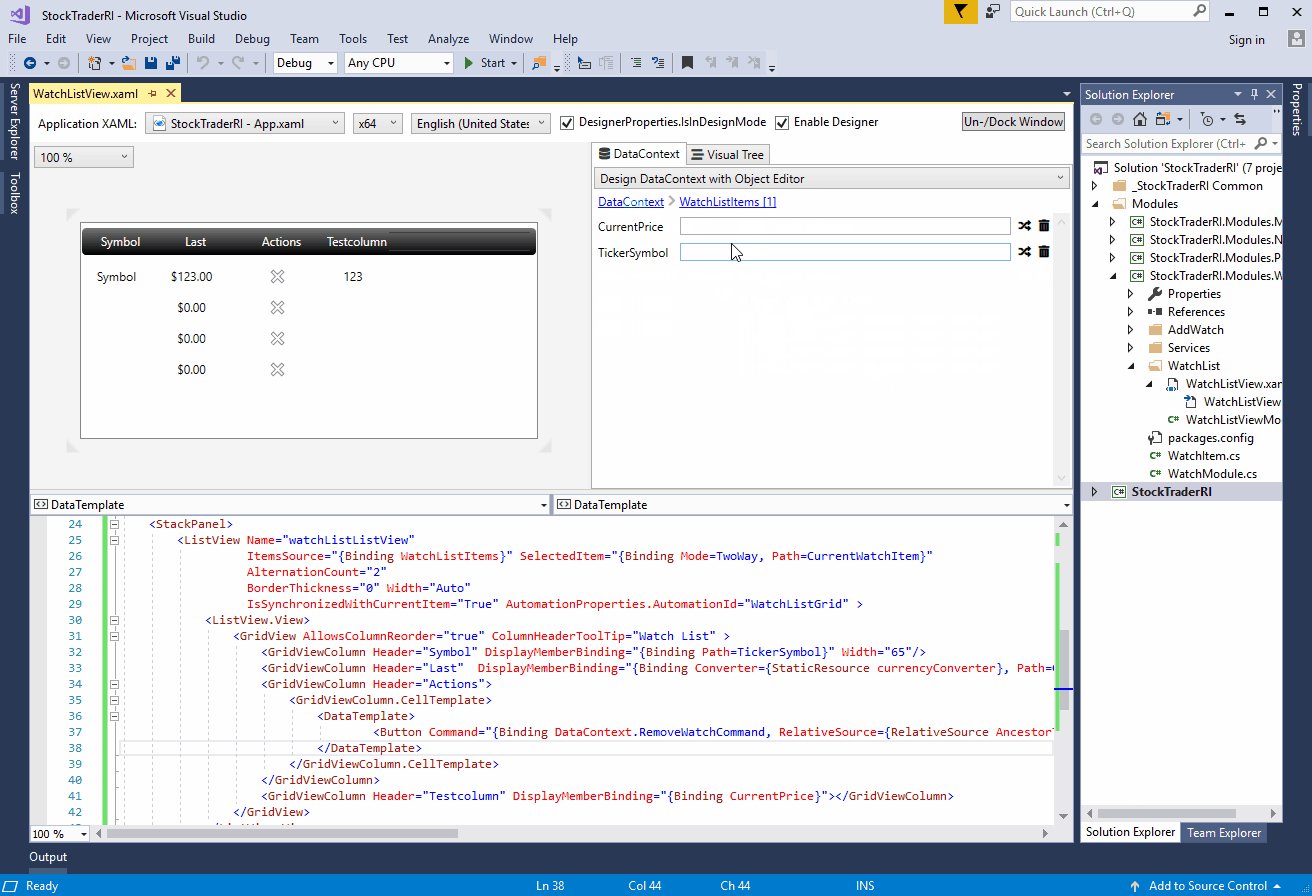
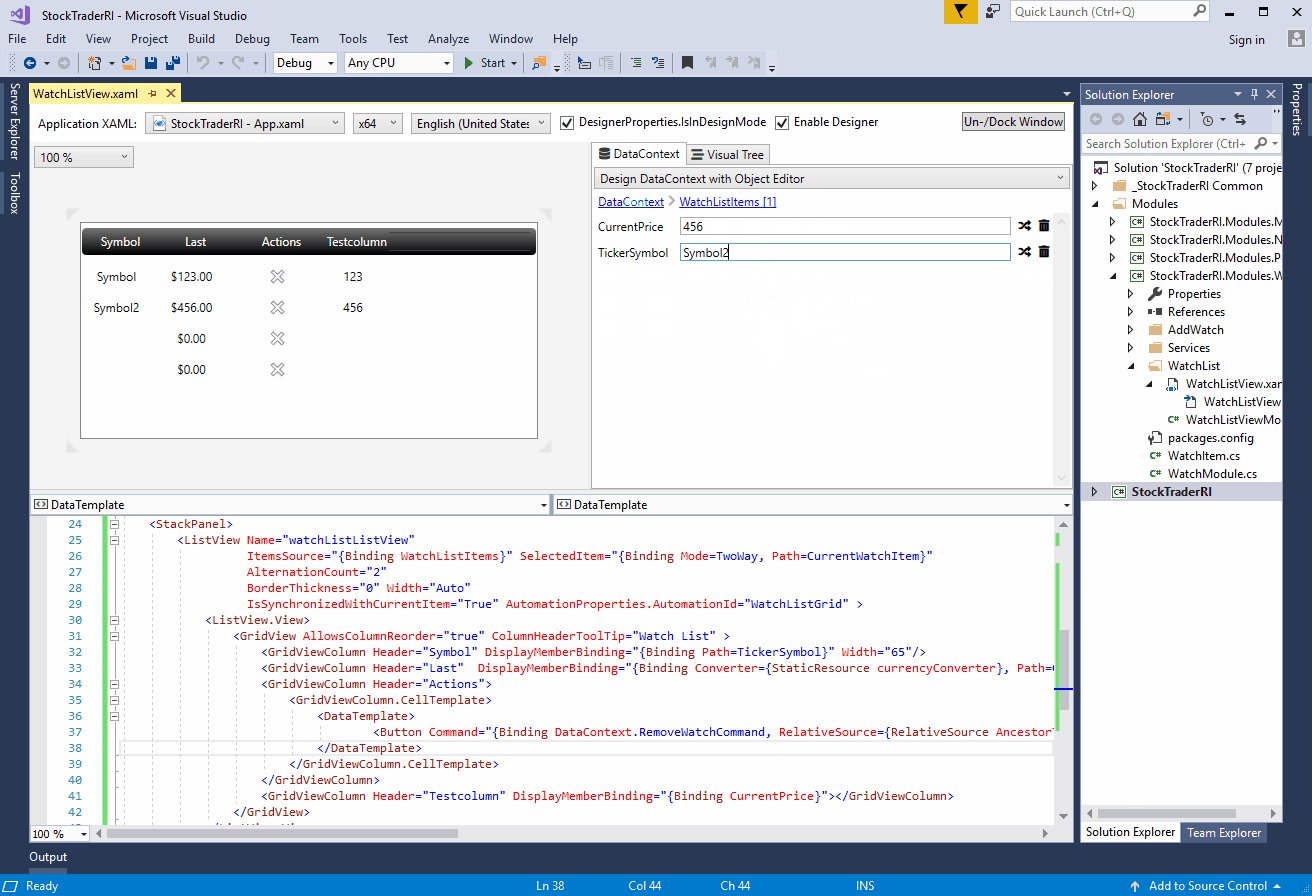
Try XAML Designer
Now close all opened files. Click the file MainWindow.xaml of project HiWPF. Then you can see empty WPF window in XAML designer now.
![1555773860860]()
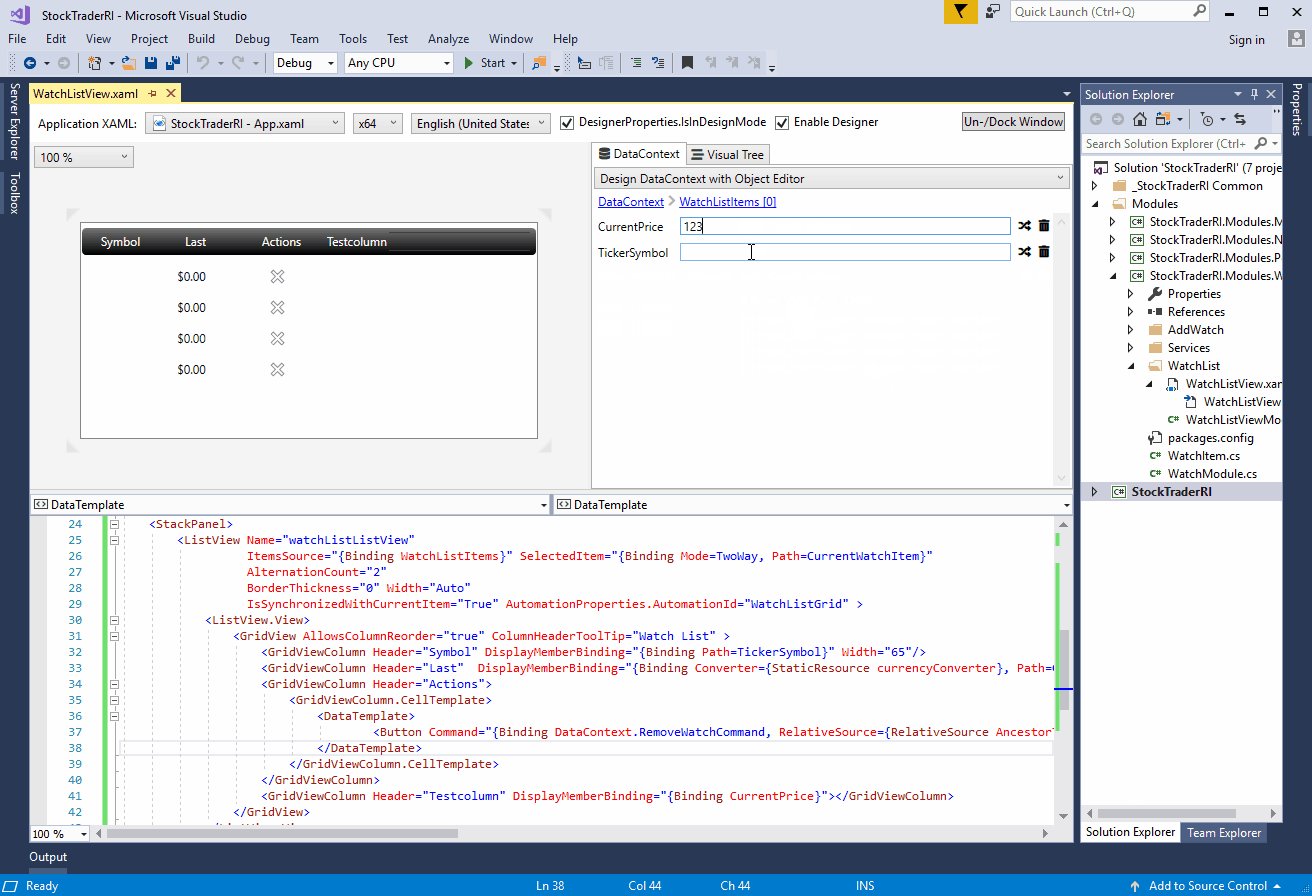
Modify the file MainWindow.xaml and related .cs if needed
Then, I add two lines to Grid of the file MainWindow.xaml:
- One line is a Label which support Wrap
- The other line is a Exit button.
Then I added the Click event to Exit button, added the Loaded event to Window.
![modify]()
After finish updating code, press F5 to run, the final UI is below:
![1555774408266]()
The code is also already pushed to github:
.netCore-WPF_Designer .
You can clone it directly to have a look.