I have a webpage where the font-size of body 16px.
On Google Chrome for Android, I have the following problem: When the page initially loads, the font size in elements which don't have a font-size defined (and therefore inherit the font-size from the body) is bigger than 16px (as you will see if you read on, there is no obvious way to calculate the multiple to which the size of the rendered text is bigger). When the user scrolls down the rendered text size changes to 16px.
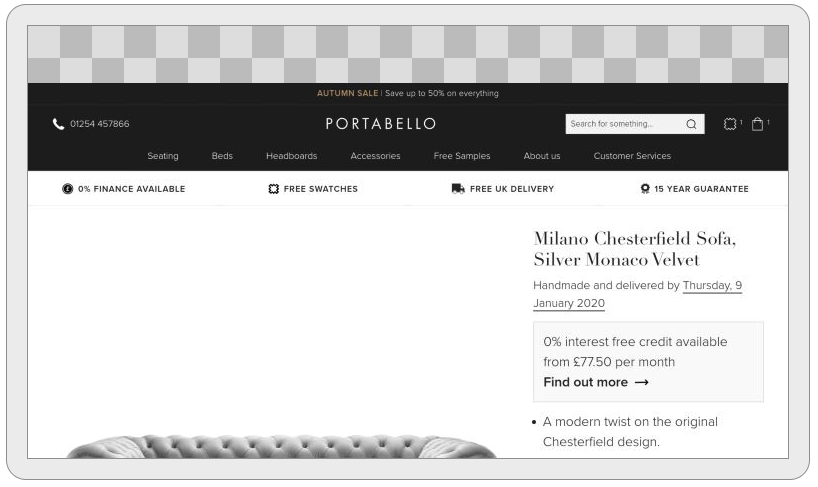
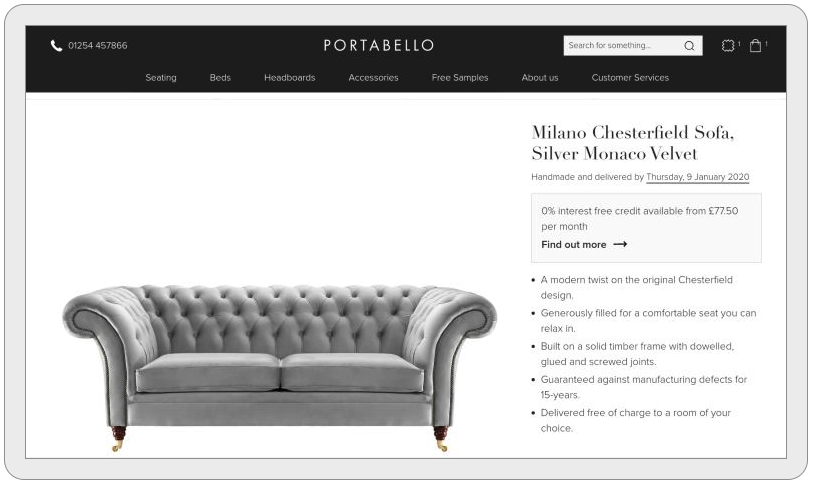
See the two images below for a visualisation

In the above screenshot the page has loaded and the user has not interacted with the page.
 In the above screenshot the page has loaded and the user has interacted with the page. Notice how the font size on the element showing "0% interest" is now smaller
In the above screenshot the page has loaded and the user has interacted with the page. Notice how the font size on the element showing "0% interest" is now smaller
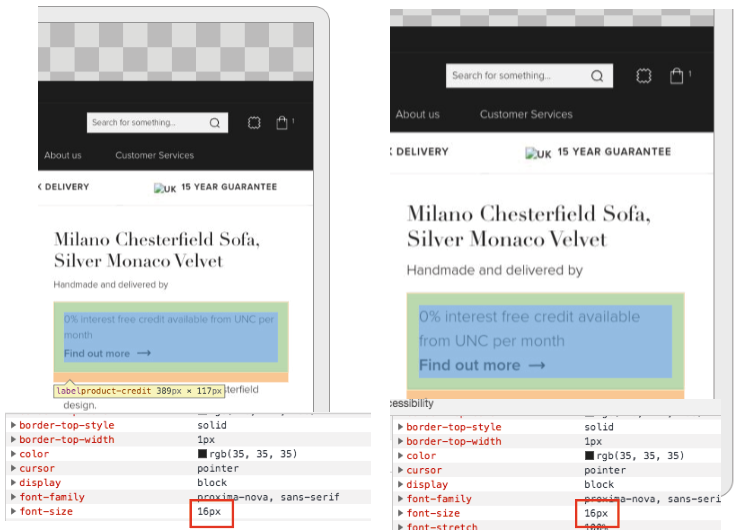
When the text is larger and smaller - both sizes compute as 16px
Despite the fact that there is a visual difference between the two font-sizes. Before the user scrolls and the text is larger and after the user scrolls and the text size is smaller — the font-size in all cases computes as 16px.
 In the above image we can see that the font-size is in both cases 16px but that the two rendered texts are clearly different in size
In the above image we can see that the font-size is in both cases 16px but that the two rendered texts are clearly different in size
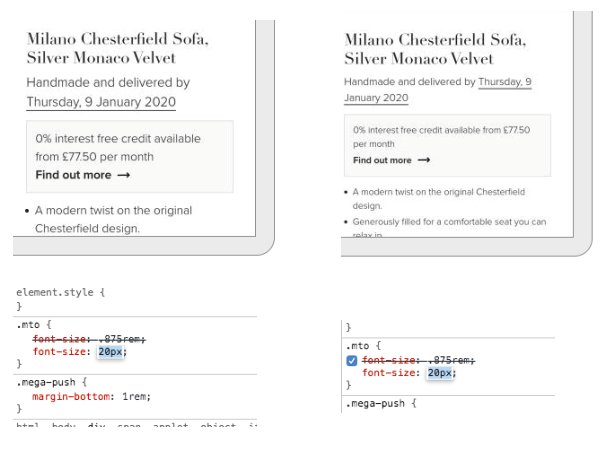
What happens if the size is changed?
If I change the of the text, the rendered text size increases or decreases (depending on whether or not the number is greater or less than 16). In both cases though the text size increases in proportion to the original text size.
It seems like the browser is showing 16px as a certain size and that it then changes this size when the user scrolls.
 Here I've increased the font-size to 20px. Whilst the font size does increase, it increases in proportion to the original rendered text size
Here I've increased the font-size to 20px. Whilst the font size does increase, it increases in proportion to the original rendered text size
Could Javascript be responsible this?
I don't think so. I have disabled javascript in the browser and reloaded the page and the problem still persists.
Does anyone have an idea about what might be causing this?
