If you will add spinner to your action bar through menu's xml like this
android:actionViewClass="android.widget.Spinner"
it will appear just like other menu actions - to the right.
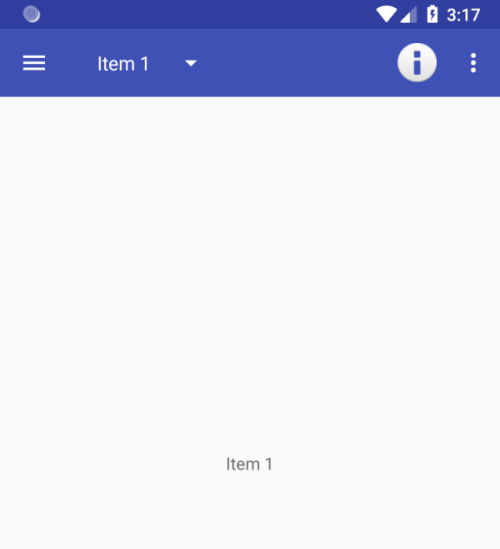
If you want to make it appear to the left, you can do another way.
![screenshot]()
I'm doing it inside a fragment (but you can do it with activity), and using Toolbar, so my code is:
activity_main.xml (theme and popupTheme are important for arrow color) :
...
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:subtitleTextColor="@android:color/white"
app:titleTextColor="@android:color/white" />
...
action_bar_spinner_title.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@android:id/text1"
style="?attr/spinnerDropDownItemStyle"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:ellipsize="marquee"
android:singleLine="true"
android:textColor="@android:color/white" />
action_bar_spinner_list.xml:
<?xml version="1.0" encoding="utf-8"?>
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@android:id/text1"
style="?android:attr/spinnerDropDownItemStyle"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:ellipsize="marquee"
android:singleLine="true"
android:textColor="@android:color/white" />
Inside fragment:
private static final String[] arItems = {"Item 1", "Item 2", "Item 3", };
private Toolbar toolbar;
private Spinner actionBarSpinner;
public ActionBarSpinnerFragment() {
}
@Nullable @Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_action_bar_spinner, container, false);
}
@Override
public void onStart() {
super.onStart();
final Activity activity = getActivity();
if(activity != null) {
ActionBar actionBar = ((AppCompatActivity) activity).getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayShowTitleEnabled(false);
toolbar = activity.findViewById(R.id.toolbar);
actionBarSpinner = new Spinner(actionBar.getThemedContext());
ArrayAdapter<String> spinnerAdapter = new ArrayAdapter<>(activity,
R.layout.action_bar_spinner_title, android.R.id.text1, arItems);
spinnerAdapter.setDropDownViewResource(R.layout.action_bar_spinner_list);
actionBarSpinner.setAdapter(spinnerAdapter);
actionBarSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
FragmentManager fragMngr = getFragmentManager();
if(fragMngr != null) {
FragmentTransaction fragTransact = fragMngr.beginTransaction();
fragTransact.replace(R.id.frag_frame,
TextViewFragment.newInstance(arItems[position]));
fragTransact.commit();
} else {
Log.w(LOG_TAG, "ActionBarSpinnerFragment: FragmentManager == null");
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
toolbar.addView(actionBarSpinner);
} else {
Log.w(LOG_TAG, "ActionBarSpinnerFragment.onStart: actionBar == null");
}
} else {
Log.w(LOG_TAG, "ActionBarSpinnerFragment.onStart: activity == null");
}
}
@Override
public void onStop() {
super.onStop();
if(toolbar != null && actionBarSpinner != null) {
toolbar.removeView(actionBarSpinner);
} else {
Log.w(LOG_TAG, "ActionBarSpinnerFragment: toolbar == " + toolbar
+ "; actionBarSpinner == " + actionBarSpinner);
}
}