According to the "Tick Configuration" of Chart.js version 2.3 it is only possible to set a padding for the ticks on the Y-axis ("horizontal scale"):
padding | Number |10 | Padding between the tick label and the axis. Note: Only applicable to horizontal scales.
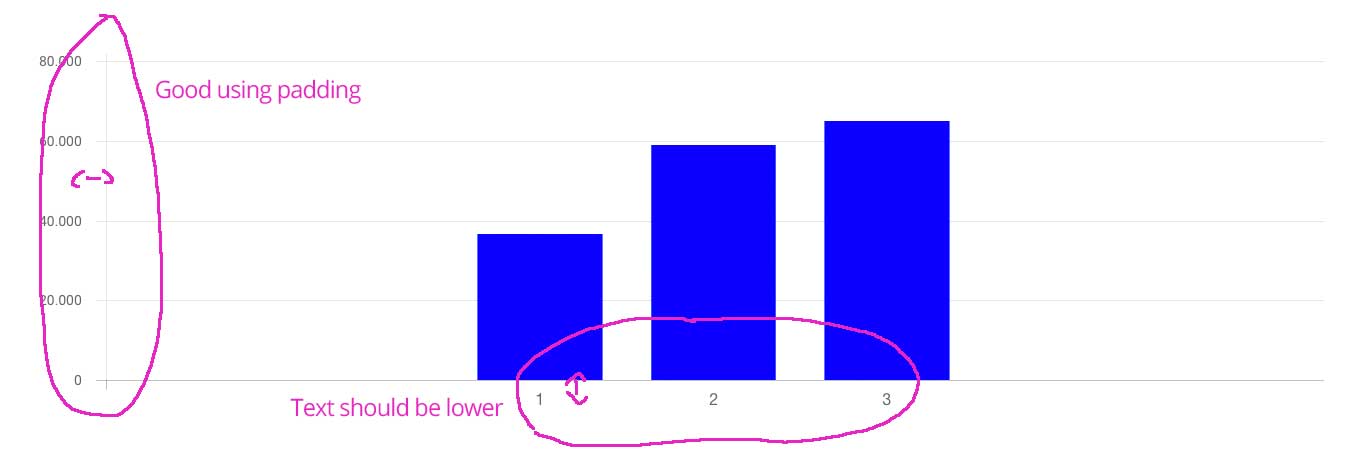
And this works like a charm:
scales: {
yAxes: [{
ticks: {
padding: 20,
}
}],
xAxes: [{
ticks: {
// how to set padding here?
}
}]
}
But the draft says, that I need some padding on the X-axis as well
How can I achieve this using Chart.js?
Maybe it's possible using a plugin?


off-topiccomment, but can you share your chart JS conf because I am trying to create the same chart. – Hoopes